船井デジタル道場
Digital Dojo
kintoneアプリにタブを付けよう!〜タブの色を変えよう〜
公開日:2020年01月30日

INDEX
kintoneアプリにタブを付けよう!第2弾です。
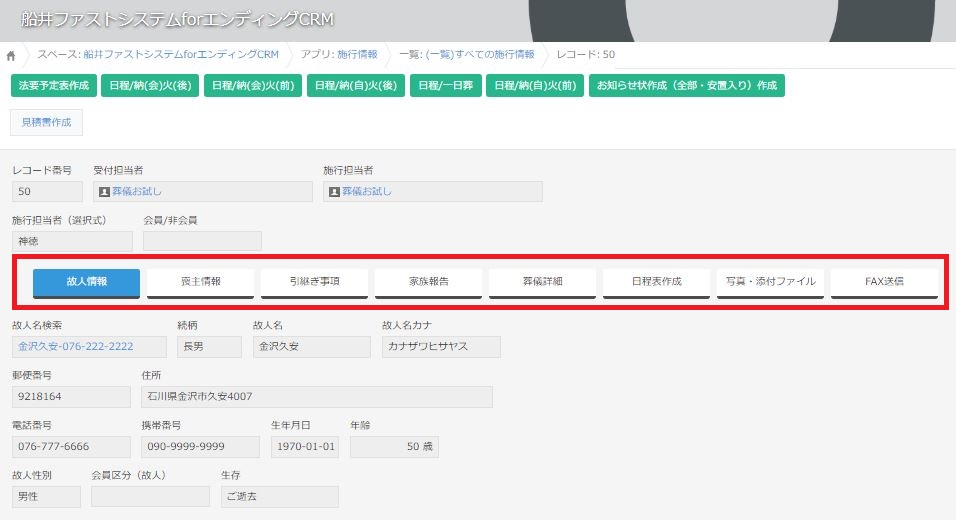
第1弾の方法を使ってkintoneアプリにタブを設置すると、青いタブが出てきます。
この青いタブの色を自分の好きな色に変更する方法をお伝えします。
①簡単に編集するためにJSEdit for kintoneプラグインをアプリに入れてください。
JSEdit for kintoneを入れる方法・プラグインのダウンロードはこちらの記事にあります。
船井総研 kintone導入・運用コンサルティング
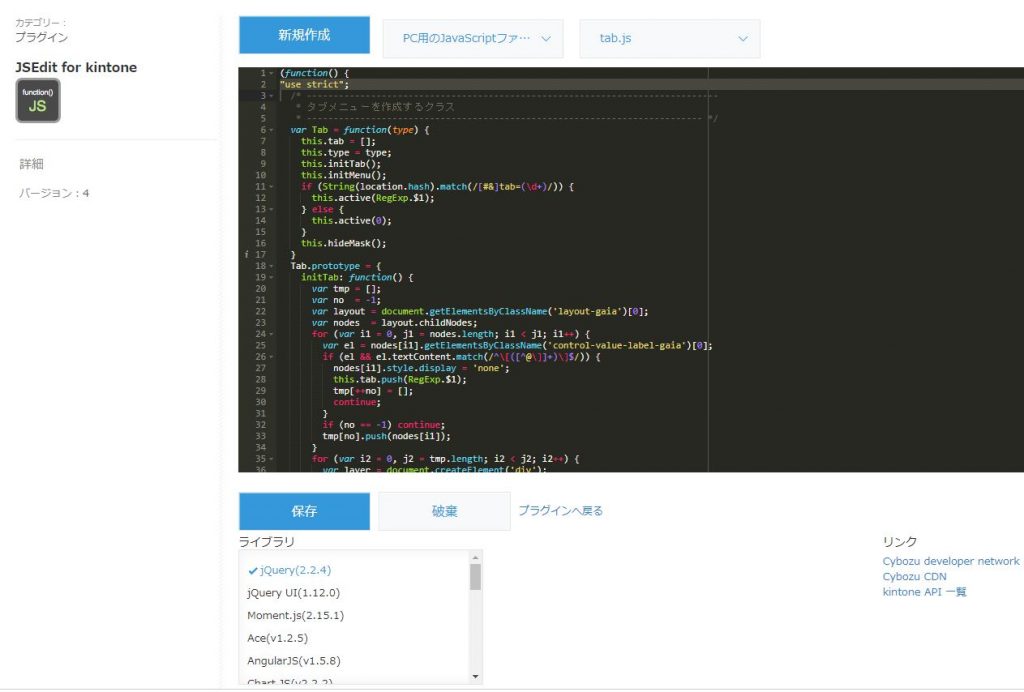
② JSEdit for kintone の設定画面を開きます。

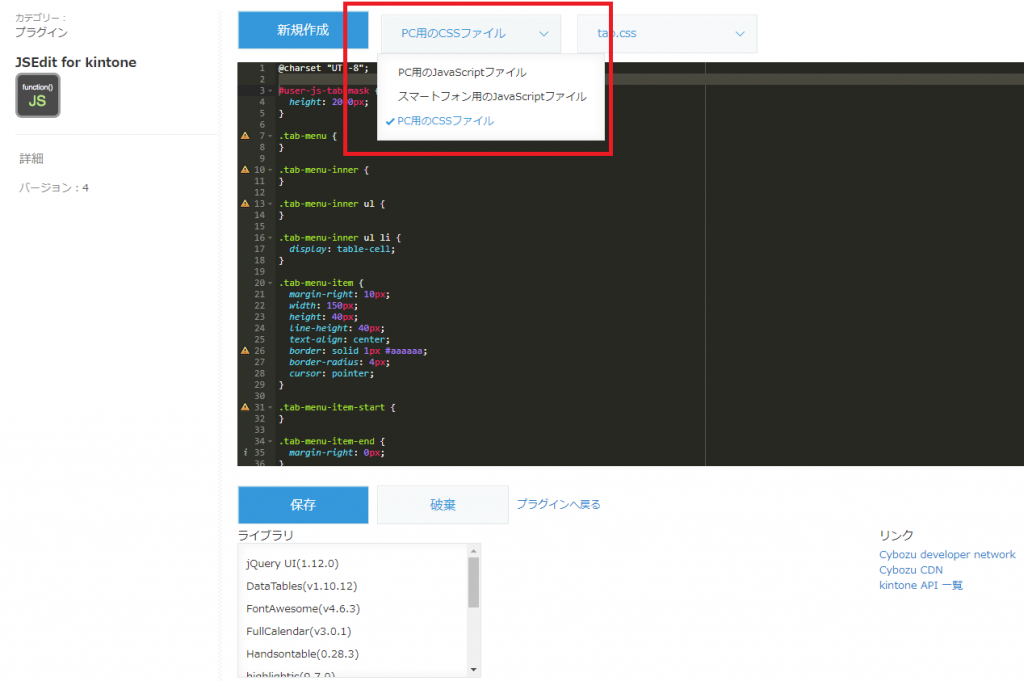
③CSSを編集する画面を出します。
プラグインの真ん中にあるドロップダウンでPC用のCSSファイルを選びます。

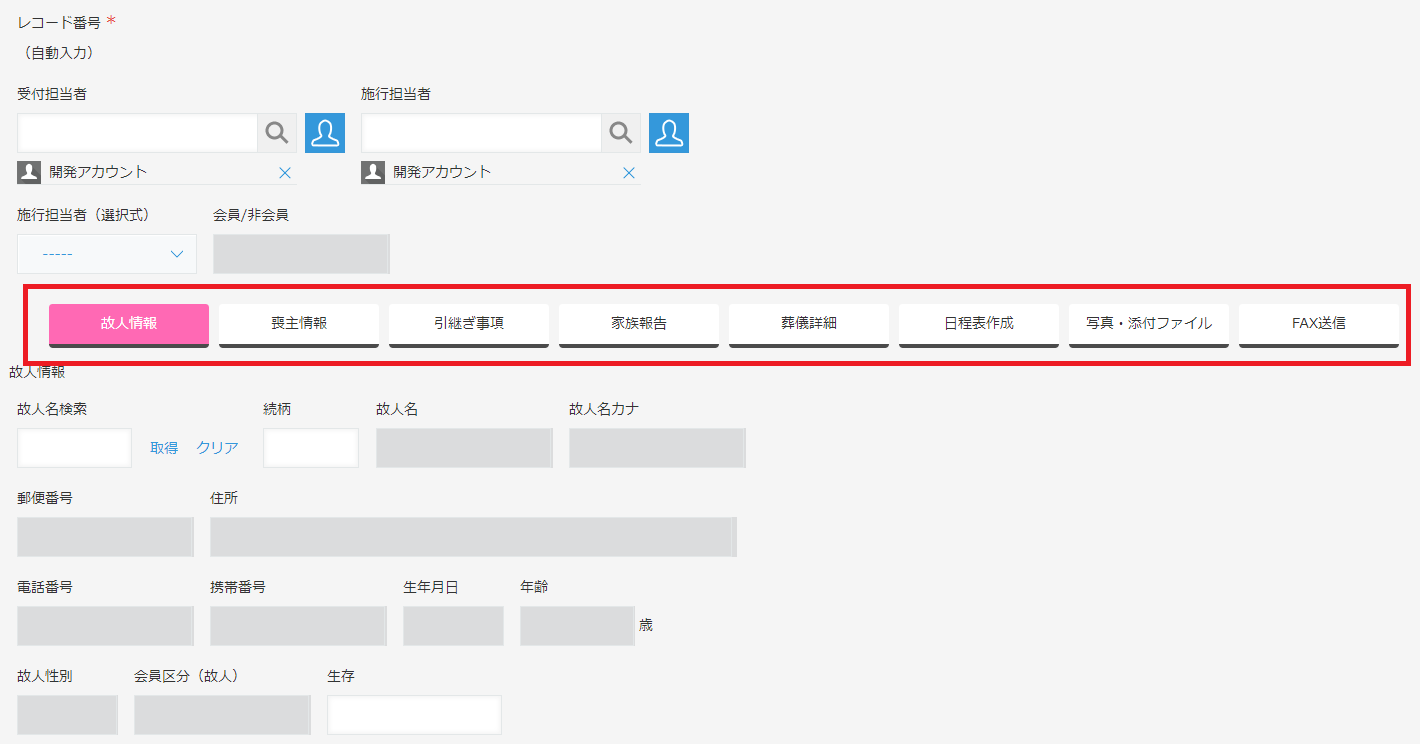
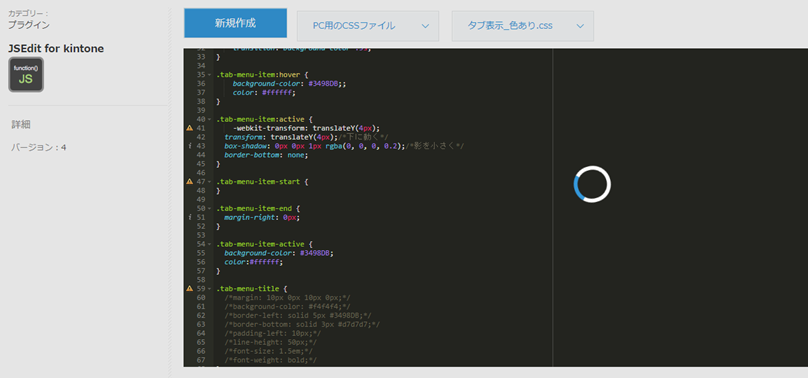
タブの色が画像のように青と白の場合

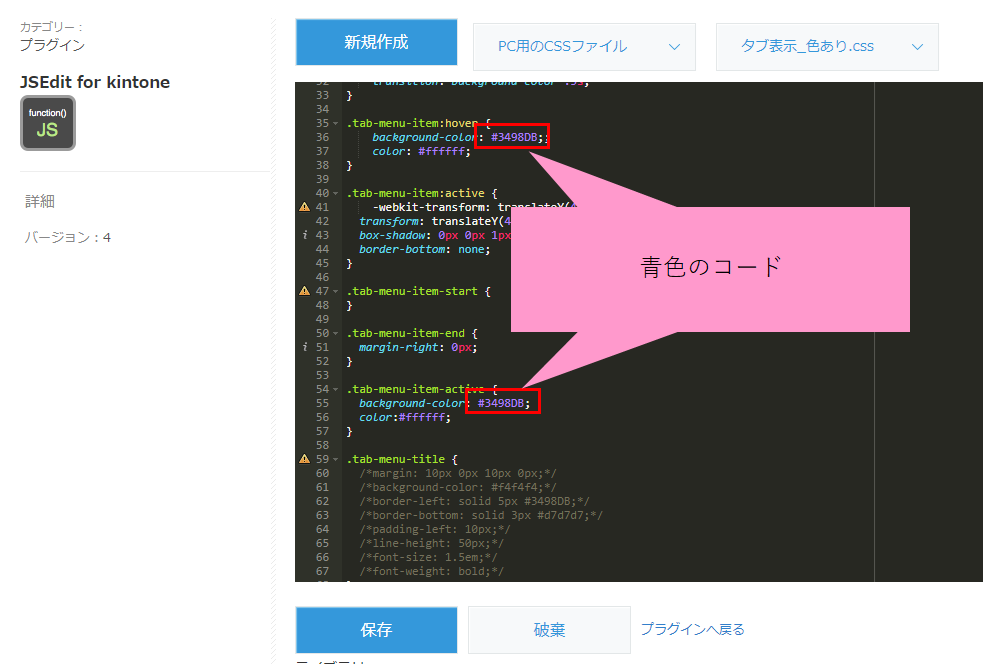
CSSファイルのこの部分が色を指定している部分です。

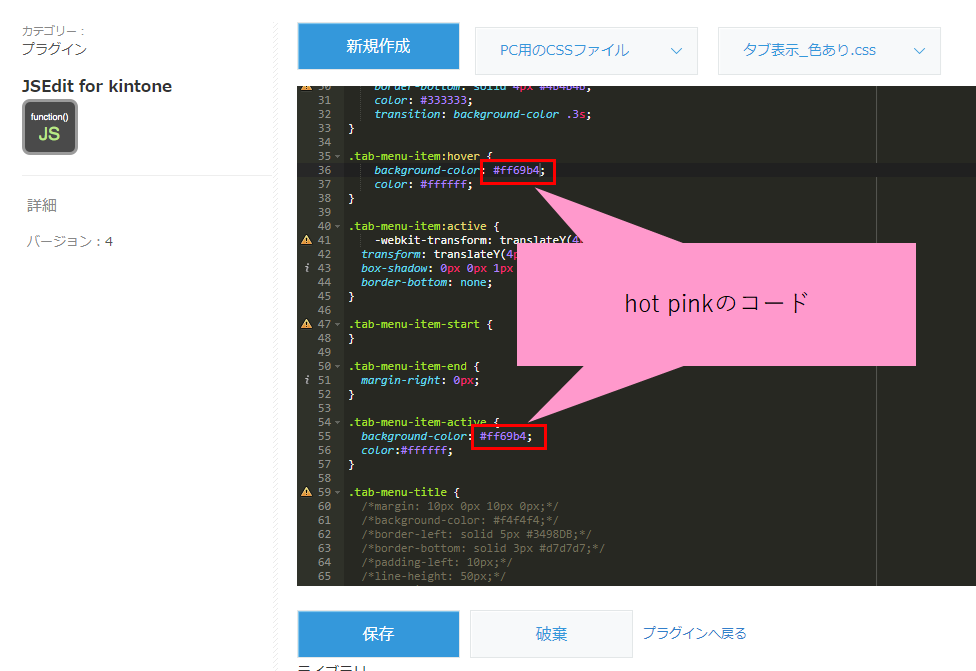
④変更したいカラーコードに変更し、保存ボタンを押します。
例えば、青をピンクにしたい場合、ピンクのカラーコードを「選択されているタブの色(青)」の箇所に入れます。
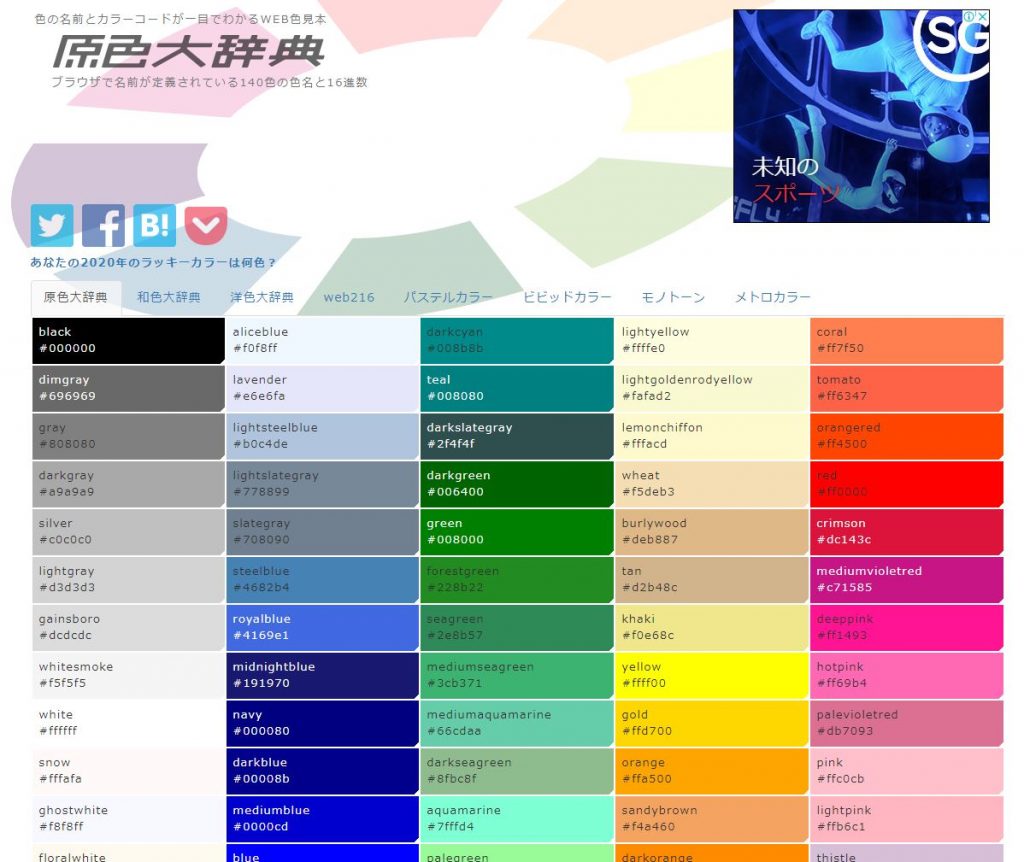
カラーコードはGoogleでカラーコードと検索すると、いくつかHPが出てきますので、使いやすいものを使ってください。
私はこのサイトを使っています。

ピンクの色でも色々ありますが、今回は「hot pink」を使いたいと思います。
hot pinkのカラーコードは「 #ff69b4 」です。
これを青だった部分に入れます。

保存ボタンを押すと下記の待機画面に変わります。

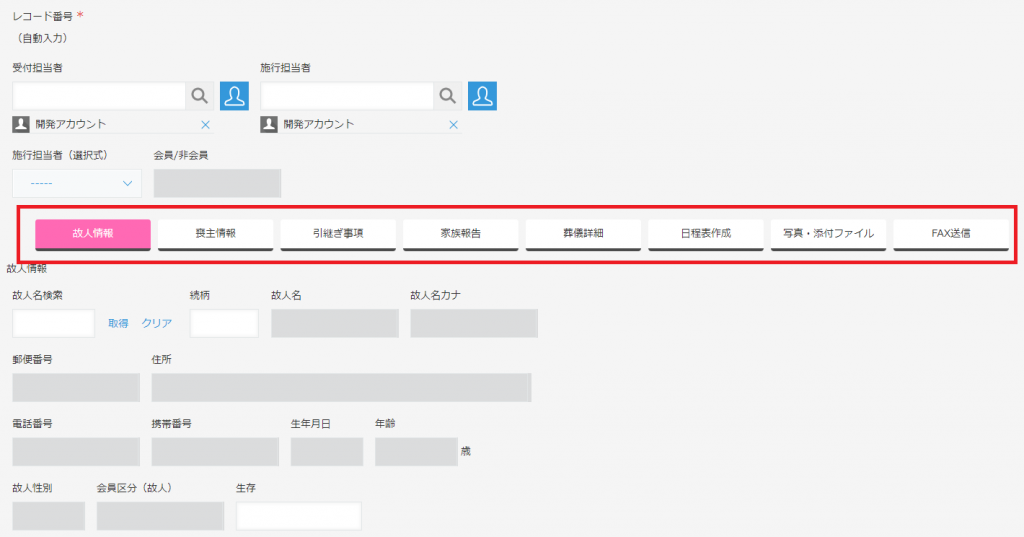
⑤新規レコードを作成し、ピンクになっているか確認します。
無事にピンクになっていました!!!!ピンクになるだけでアプリが可愛くなった気がしませんか?

「kintoneタブメニュー」ライセンス表記
Copyright (c) 2016 スマイルアップ合資会社
This software is released under the MIT License.
See https://opensource.org/licenses/MIT/
船井ファストシステムサポートサービス契約中の方へ
グループチャットで「タブを利用したい」とチャットしてください!