船井デジタル道場
kintoneルックアップを自動で取得する方法~ JavaScriptカスタマイズ~

INDEX
kintoneにはアプリ間で情報の連携をスムーズに行うことができるルックアップという機能があります。これを使用することで、”一つのアプリで記載した内容を別のアプリに二度打ち…”なんてことを解消することができます。
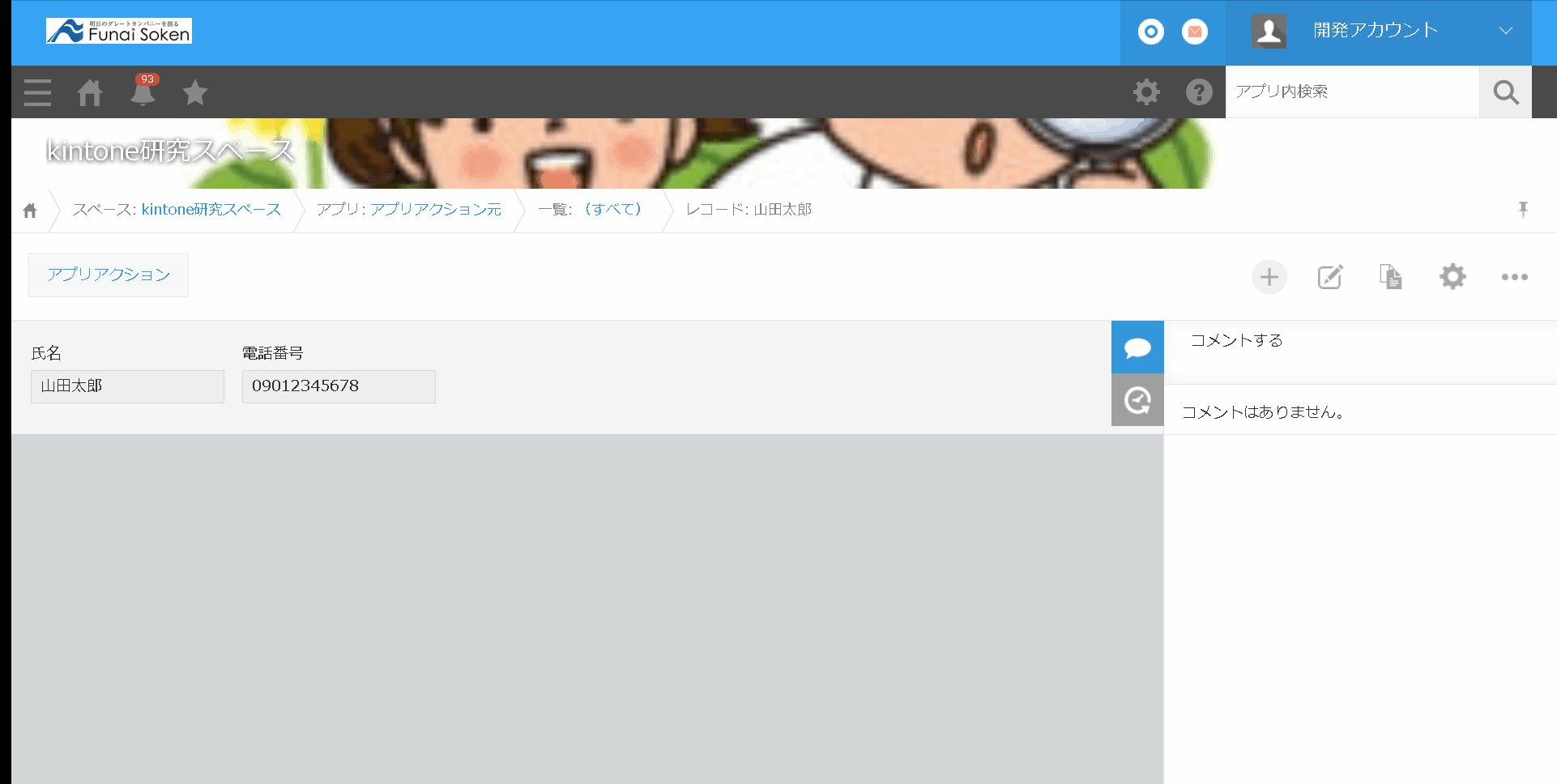
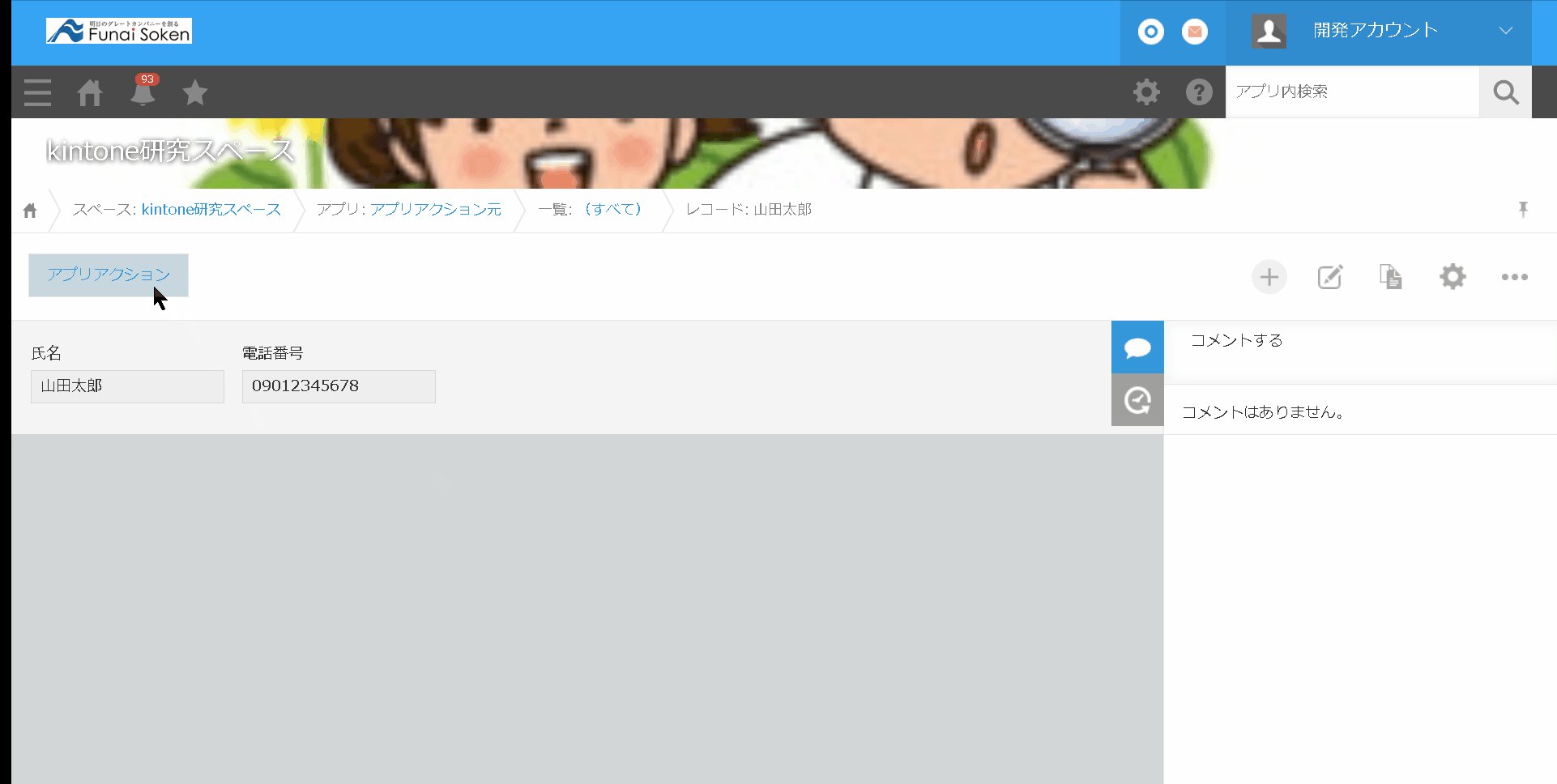
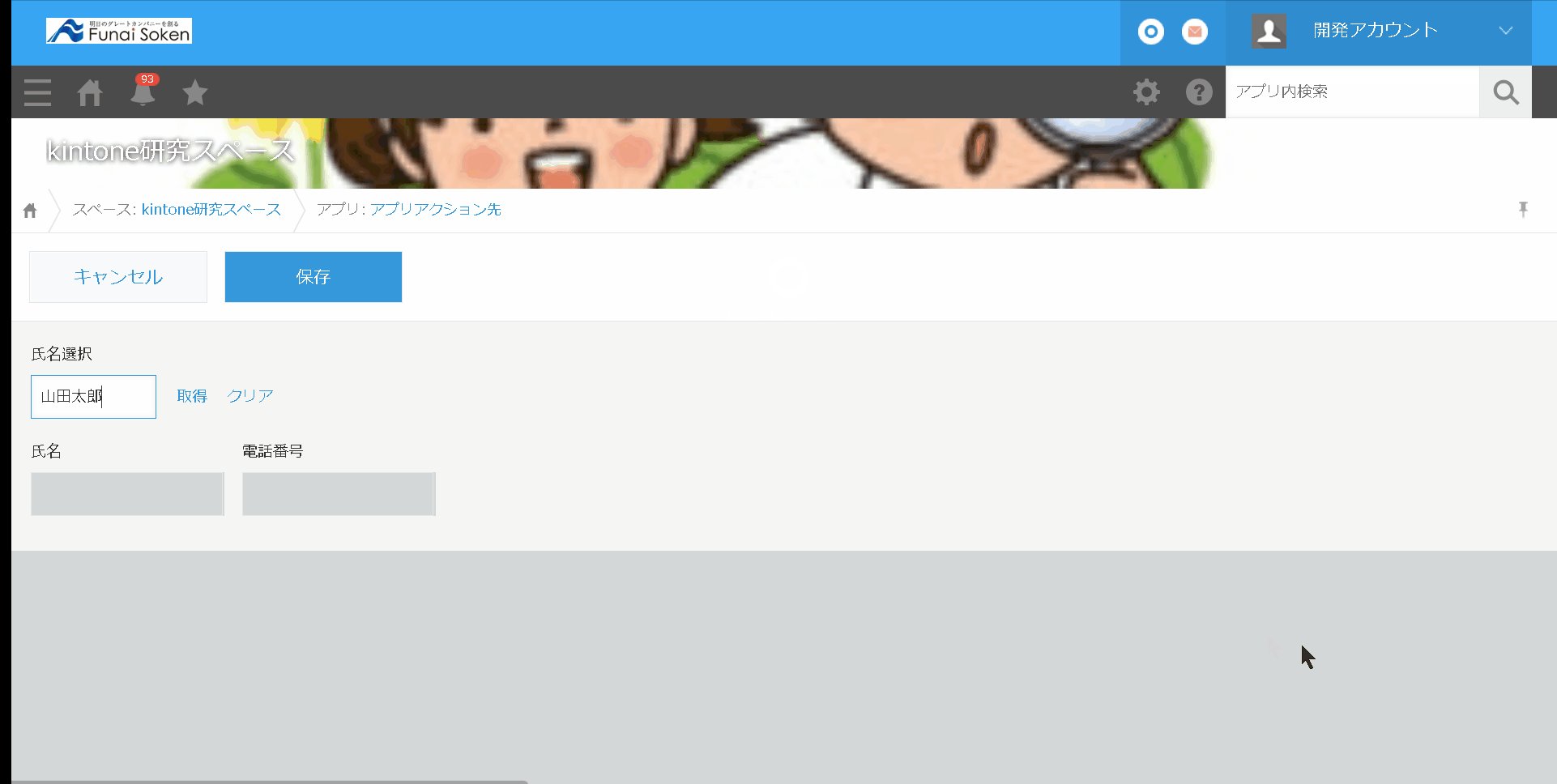
しかし、アプリアクションやレコードの複製を行った際、標準機能ではこのルックアップを自動で取得することができず、手動で”取得”ボタンを押し値を取得する必要があります。
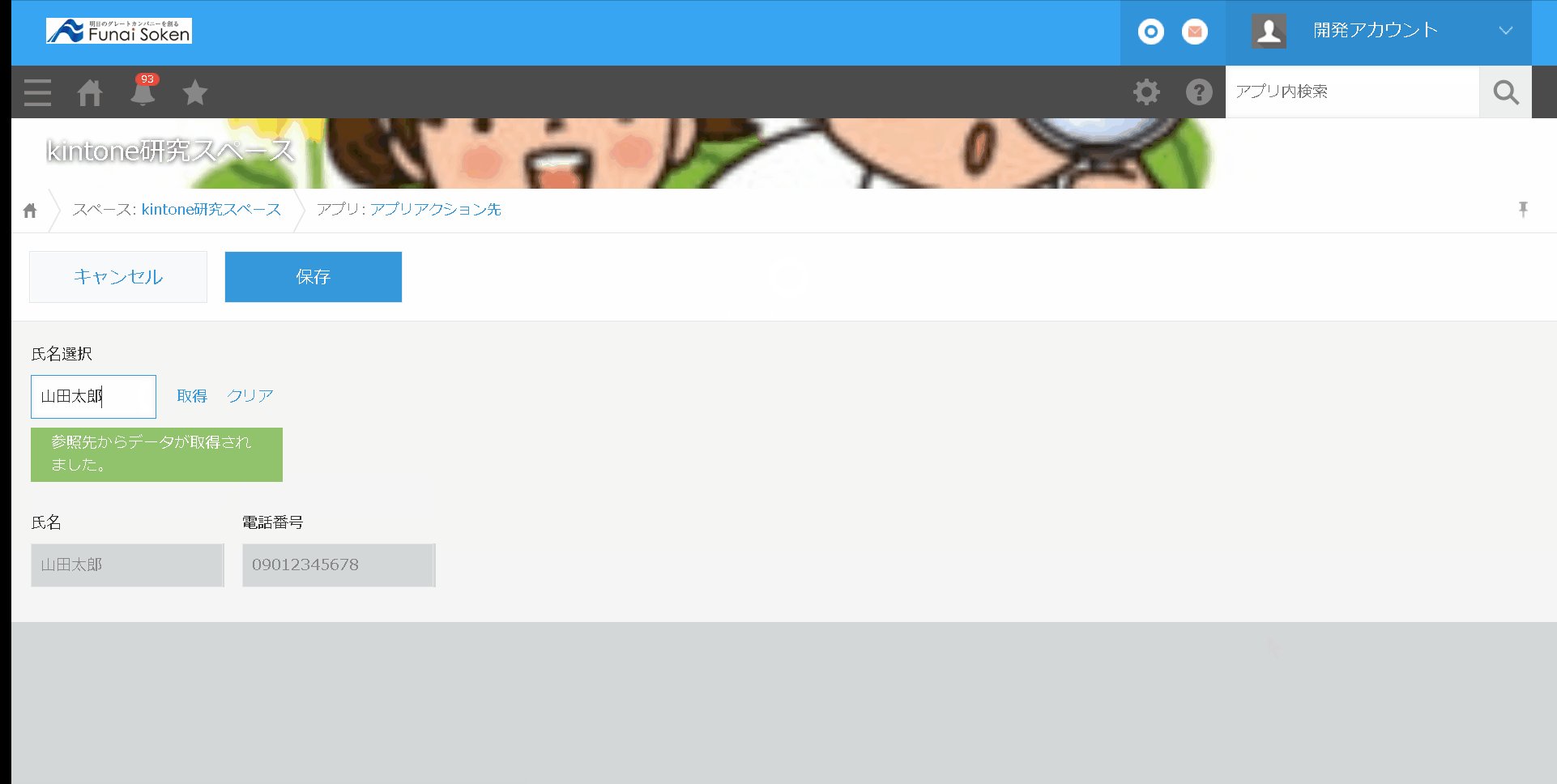
そこで、アプリに組み込むことで自動でルックアップの取得ボタンを押すことができるJavaScriptを書きました。
“とりあえずご自身の環境に実装したい!”という方は手順①~手順②を、JavaScriptのコード理解までされたい方はその後のコード解説までお読みください。

手順①:JavaScriptを使用するためのツールインストール
まずは、kintoneでJavaScriptによるカスタマイズを行うにあたり、コードを簡単に編集できるツールをアプリにインストールする必要があります。
下記にて詳しく説明しておりますのでご参照ください。
手順②:サンプルコードのカスタマイズ
プラグインのインストールができたら、JSEdit for kintoneプラグインの設定画面を開き、新規作成を行い、下記のコードを貼り付けて保存しましょう。
(function(){
'use strict';
kintone.events.on('app.record.create.show', (event)=>{
event.record['ルックアップ'].lookup = true; //ルックアップ名を環境に合わせて変更
return event;
});
})();その後、4行目の’ルックアップ’を該当のルックアップのフィールドコードに変更していただくと、アプリアクションやレコードを複製を行った際に自動でルックアップ取得することができます。
Javascript解説
今回のコードで重要な以下3点について解説をしていきます。
- レコード表示、レコード保存など特定の動作を行った際に処理を実行させる方法
- コードの実行を行うトリガーの設定方法
- JavaScriptによるフォームの操作方法
レコード表示、レコード保存など特定の動作を行った際に処理を実行させる方法
kintoneでJavaScriptを動作させるにあたり”ここから、この部分までの処理を行ってくださいね!”という記述を行う必要があります。それは上記のコードの3行目・6行目にあたる以下の部分です。
kintone.events.on(AAA ,(events)=>{BBB});このJavaScriptでAAAという行動を行った際にBBBという処理を行ってくださいという意味になります。上記のサンプルコードでは、”レコードの新規追加画面の表示”を行った際に”ルックアップ取得”を行ってくださいという記載をしています。
では次に、この処理のトリガーとなっている”AAA”という部分を見ていきます。
コードの実行を行うトリガーの設定方法
'app.record.create.show'サンプルコードのこの部分がトリガーになり、このコードは上述の通り”レコードの新規追加画面の表示”を意味しています。
トリガーにはそれ以外にも以下のように各状況に合わせて用意されています。
'app.record.create.change.フィールドコード'
//新規レコード追加時にフィールドコードが変更されたときに実行
'app.record.create.submit'
//新規レコードが保存されたときに実行
'app.record.edit.show'
//レコード編集画面が表示されたときに実行
'mobile.app.record.show'
//スマートフォンで新規レコード追加画面が表示されたときに実行この他にも、多くのトリガーを設定することができます。詳しくはcybozu developer networkをご確認ください。
Javascriptによるフォームの操作方法
最後に実際にルックアップの自動取得を行っているJavaScriptの部分を説明します。
event.record['ルックアップ'].lookup = true;この部分では”ルックアップを取得(lookup = true)してください“という処理を行っています。
このように’event.record[‘フィールドコード’].AAA = BBB;という記載をすることであらゆる処理を行うことができるようになります。例えば、よく使用する処理として以下があります。
event.record['フィールドコード'].value = "テキスト";
//フォームに"テキスト"という値を入れ込む
event.record['フィールドコード'].disabled = true;
//フォームを入力不可にする
event.record['フィールドコード'].lookup = 'CLEAR';
//ルックアップをクリアする
event.record['フィールドコード'].error = 'エラーメッセージ';
//フォーム下にエラーメッセージを表示これらの処理を活用することで、手動でレコードを操作する以上のことがJavaScriptで実行できるようになります。
まとめ
kintoneは簡単にカスタマイズができるというとても大きなメリットがあり、その結果多くの会社様が自社にとって最適なアプリを構築しているかと思います。
しかし、同時に”痒い所に手が届かない”という点も多々あります。
例えば、今回ご説明した自動ルックアップ取得もその一つですし、他にも自動半角表示、自動フリガナ表示、サブテーブル全体のルックアップ等が挙げられます。



