船井デジタル道場
【カレンダーPlus】サンプルアプリを使ってカレンダー機能を体験してみよう!

INDEX

こんにちは!さっこです!
船井総合研究所で、kintone(船井ファストシステム)のオンボーディングのお仕事をしています!
「kintoneって本当に誰でも簡単に使えて楽しい!」と
kintone愛を深めていただけるような記事を発信していきます。
他の記事も探して読んでみてくださいね!
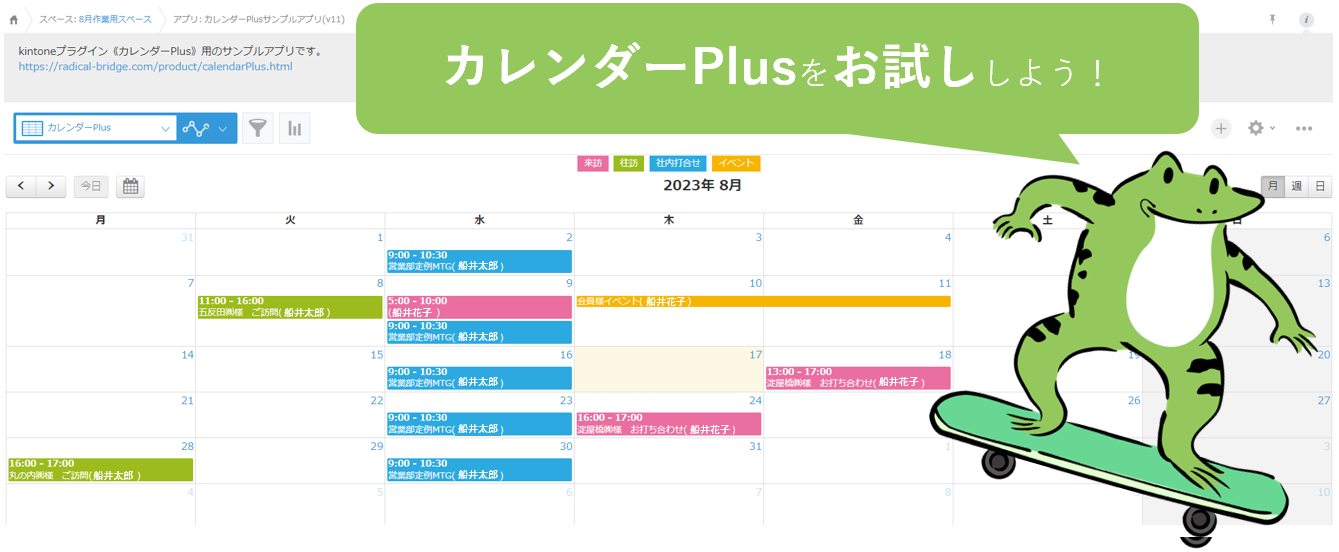
kintoneに登録した情報を、色分け可能なカレンダー形式で見られるプラグイン「カレンダーPlus」。
導入を検討されている皆様から、このようなお声をよくいただいております!

●興味はあるけれど、自社の運用とマッチするのか、詳しく確認したい!
●いきなり自社の本番環境に導入する前に、操作感を試してみたい。
●手元のPCで、カレンダーPlusの機能を無料で体験できないでしょうか?
もちろん、可能です!
本記事では、カレンダーPlusの機能を簡単に体験できる方法をお伝えします!

「そもそもカレンダーPlusとは?」という方は、下記記事をチェックしてみてください♪
カレンダーPlusの機能の体験方法
①カレンダーPlusのプラグインをダウンロード
まずは、カレンダーPlusの開発元であるラジカルブリッジ様の下記ページから、プラグインのzipファイルをダウンロードしましょう。
https://radical-bridge.com/product/calendarPlus.html
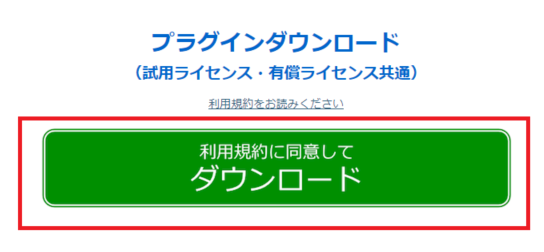
ページを下へスクロールしていくと、
「利用規約に同意してダウンロード」
と書いてある緑色のボタンがあります。こちらをクリックしてダウンロードします。

ダウンロードしたプラグインは、下記記事を参照して、自社のkintone環境に追加してくださいね。
②サンプルアプリのテンプレートをダウンロード
ラジカルブリッジ様のホームページからもう1つダウンロードしたいのが、
サンプルアプリのテンプレートです。
プラグインの操作感を確かめるには、土台として1つアプリが必要です。
テンプレートを利用するとアプリ作成の手間が省けますので、活用させていただきましょう!
再度、ラジカルブリッジ様のホームページに戻ります。
さきほどプラグインをダウンロードした場所から、さらに下へスクロールしていくと、
「サンプルアプリをダウンロード」
と書いてある緑色のボタンがあります。こちらをクリックして、テンプレートをダウンロードします。

③kintoneにログインしてサンプルアプリを作成
では、自社のkintoneにログインし、カレンダーplusのアプリを利用したいスペースに入り、
サンプルアプリをkintone上に作っていきましょう!
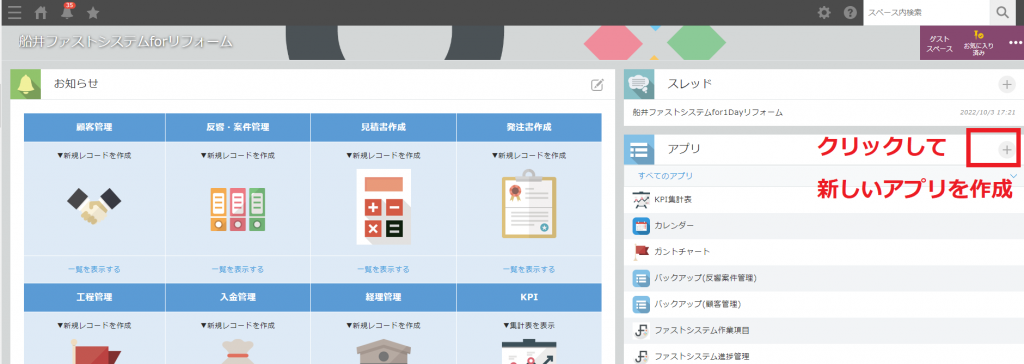
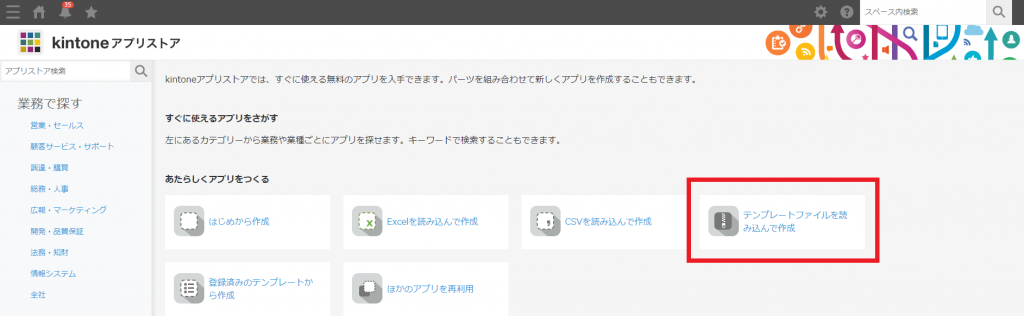
まずは、アプリの新規作成です。
画面右端の「アプリ」の右横にある+マークをクリックします。

新しいアプリを、どのような方法で作成するか選択する画面が出てきます。
今回は、さきほどダウンロードしたサンプルアプリのテンプレートを使うので、
「テンプレートファイルを読み込んで作成」をクリックします。

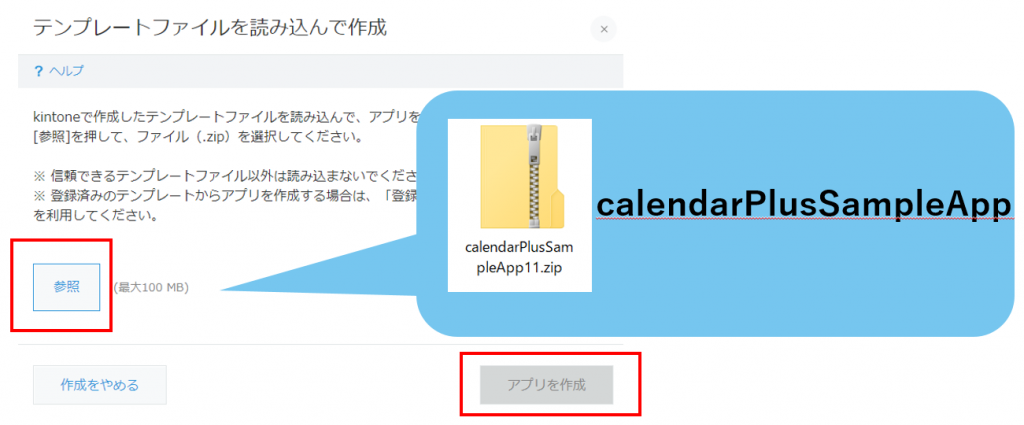
テンプレートのzipファイルを読み込む画面が立ち上がります。

「参照」をクリックして、
さきほどラジカルブリッジ様のサイトからダウンロードしたサンプルアプリのzipファイルをダブルクリックして選択しましょう。
「calendarPlusSampleApp」から始まるzipファイルがサンプルアプリのテンプレートです。
zipファイルを選択したら、「アプリを作成」ボタンをクリックします。

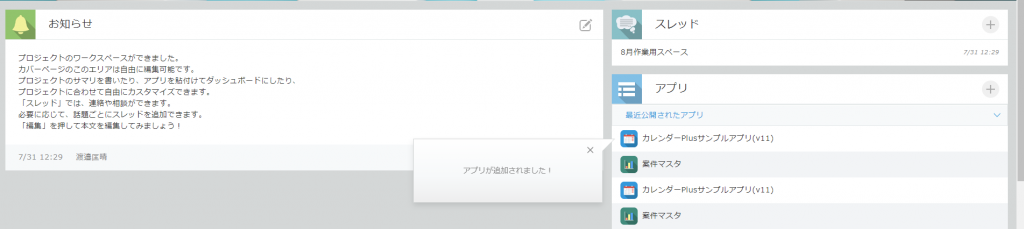
サンプルアプリの作成が完了しました!
④カレンダーPlusの設定画面に入る
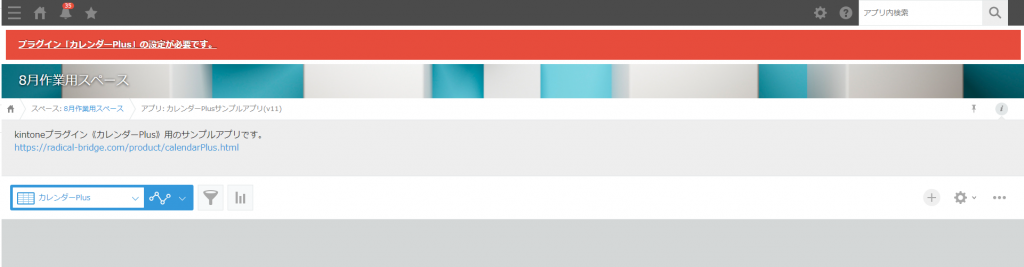
新規作成したアプリの中に入りましょう。
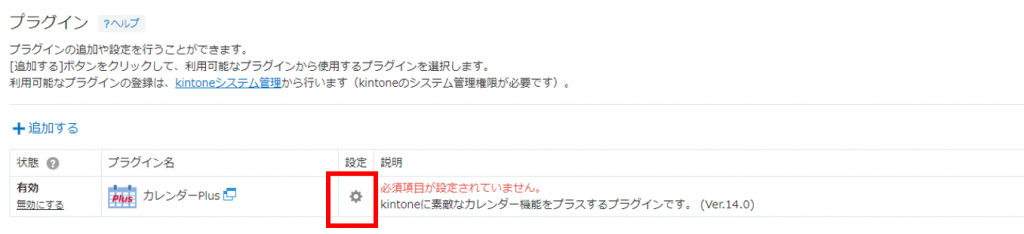
赤いライン上に、『プラグイン「カレンダーPlus」の設定が必要です』という警告が出ています。

警告文の上をクリックすると、プラグイン設定画面に遷移します(下図参照)。
プラグイン名の右横の歯車マークをクリックし、
プラグインの設定を始めましょう。

⑤カレンダーPlusのプラグインの設定をする
では、上から順番にカレンダーPlusの設定をしていきます。
今回は、カレンダーPlusを動かすために最低限必要な必須項目だけを設定していきましょう。
設定1:規定のカレンダー表示形式
カレンダーPlusでは、カレンダーの表示形式を下記3種類から選べます。
- 月別
- 週別
- 日別
今回は、「月別」を選んで、月間カレンダーを作成しましょう!

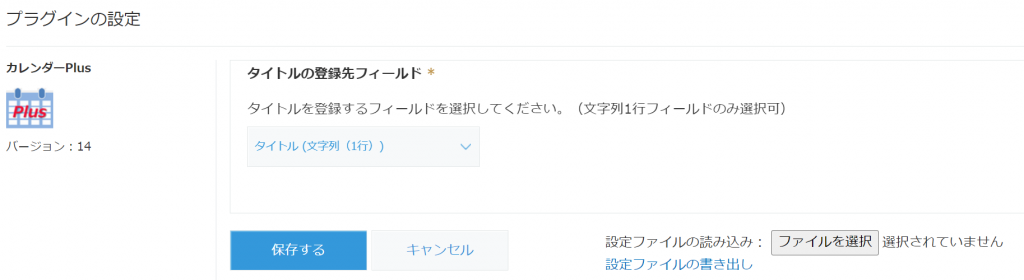
設定2:タイトルの登録先フィールド
カレンダーPlusでは、予定のタイトルは、自由に手入力できます。

予定のタイトルを手入力するフィールドを、タイトルの登録先フィールドとして設定します。
今回は、「タイトル(文字列(1行))」を選びます。
プラグインの設定画面は、下図の通りです。

設定3:表示用タイトルのフィールド
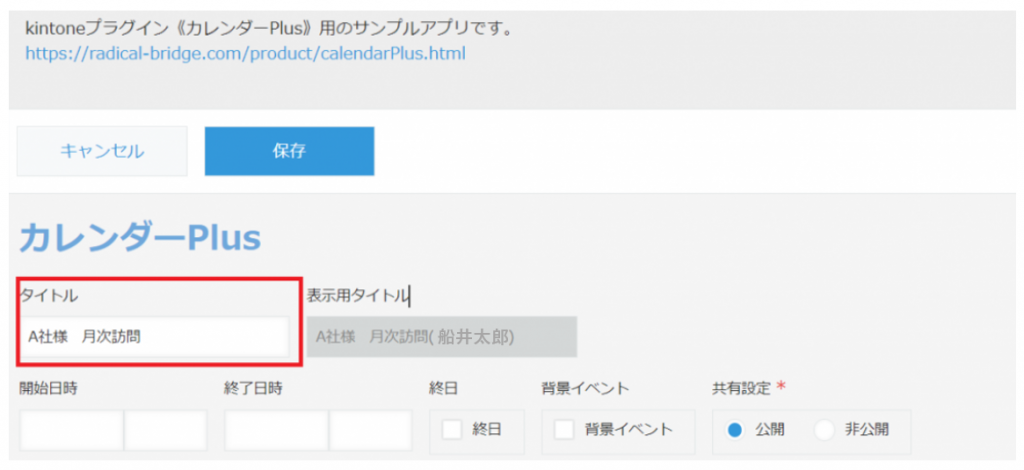
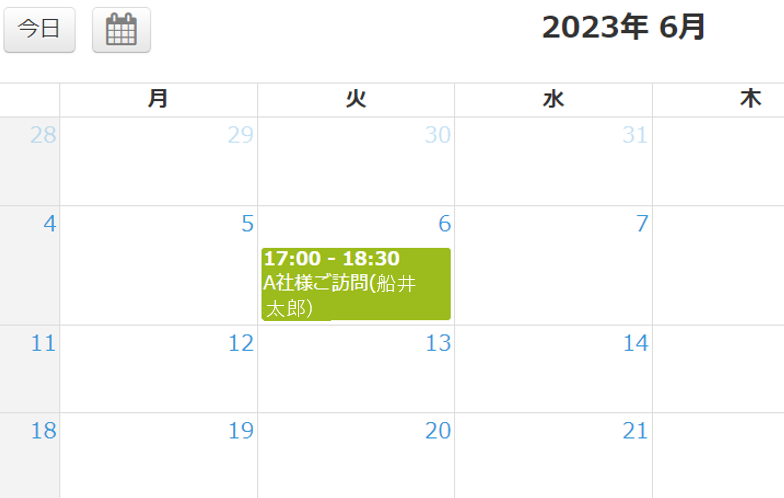
タイトルだけだと、誰の予定かわからなくなってしまいます(下図参照)。

手入力したタイトルの後ろに、自動でレコード作成者の名前を表示できればわかりやすいですよね。

手入力したタイトルの後ろに、自動でレコード作成者の名前を結合させるには…?
アプリの中にもう1つフィールドを作って、kintoneに自動計算してもらえばいいですね!
サンプルアプリの「表示用タイトル」フィールドにはすでに以下の計算式が組み込んであります。
タイトル&"("&作成者&")"
今回、カレンダーPlusに表示するタイトルには、「表示用タイトル」を使うことにしましょう。

プラグインの設定としては、
表示用タイトルのフィールドは、「表示用タイトル(文字列(1行))」を選択します。

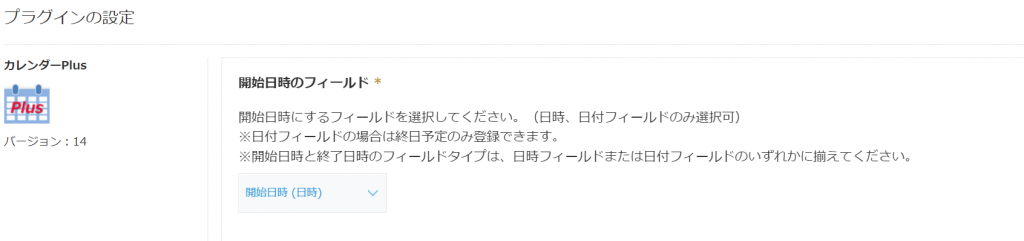
設定4:開始日時のフィールド
次に設定したいのが、予定の開始日時です。
サンプルアプリにある、「開始日時(日時)」フィールドを指定しておきましょう。

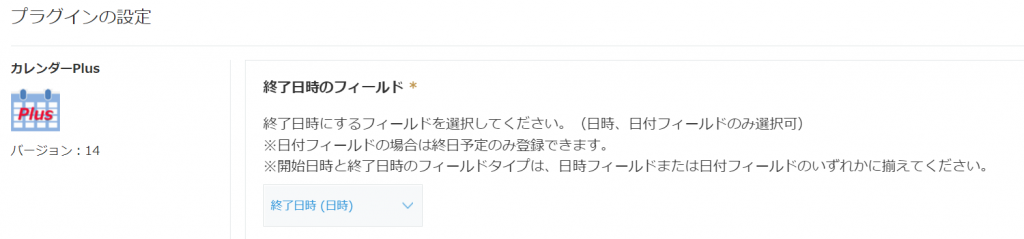
設定5:終了日時のフィールド
同様に、予定の終了日時も設定しましょう。
サンプルアプリにある、「終了日時(日時)」フィールドを指定します。

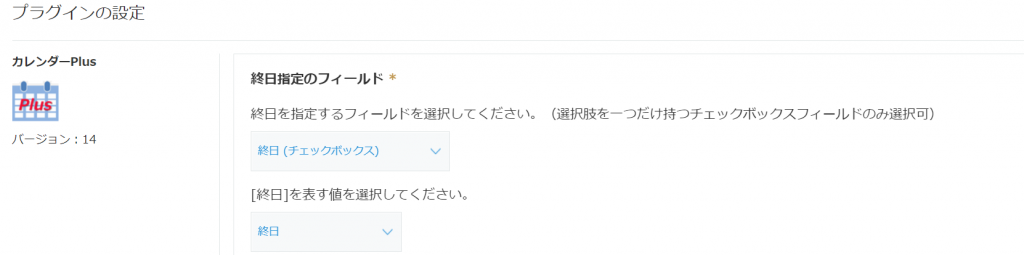
設定6:終日指定のフィールド
カレンダーに登録する予定のなかには、たとえばイベントや展示会出展のように、終日その予定に時間を割くものもありますよね。
「終日指定のフィールド」の設定をすると、
終日のイベントの場合には、開始日時や終了日時の表示をなくすことができます。
下記の2点を設定します。
- 終日を指定するフィールド:「終日(チェックボックス)」
- [終日]を表す値(=選択肢):「終日」

[終日]を表す値にチェックが入れると、カレンダーPlusに、「この予定は終日の予定であり、開始日時や終了日時の表示をなくす」という指示を出すことができます。

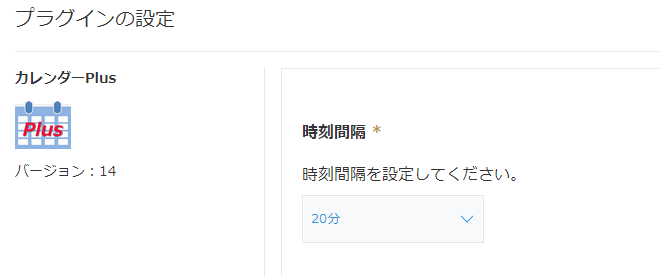
設定7:時刻間隔
時刻の間隔を設定します。
日別・週別カレンダーの見た目を変更できます。
時刻間隔を10分に設定したときの週別カレンダーです。
9:00~9:30までの間に3本の点線が入っていて、10分ごとになっているのがわかりますね。

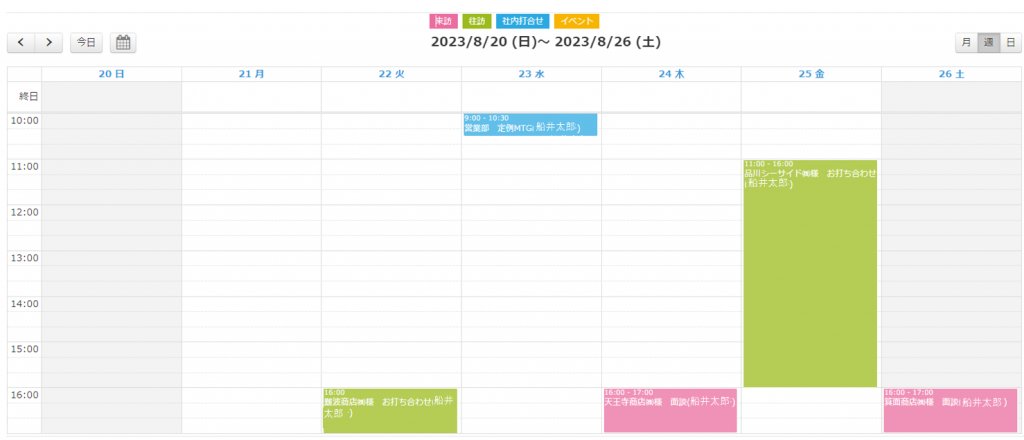
時刻間隔を20分にしたときの週別カレンダーです。

9:00~10:00までの間に3本の点線が入っていて、20分ごとになっているのがわかりますね。
時刻間隔は、5分・10分・15分・20分・30分・60分・120分から選択できます。
今回は20分を指定します。

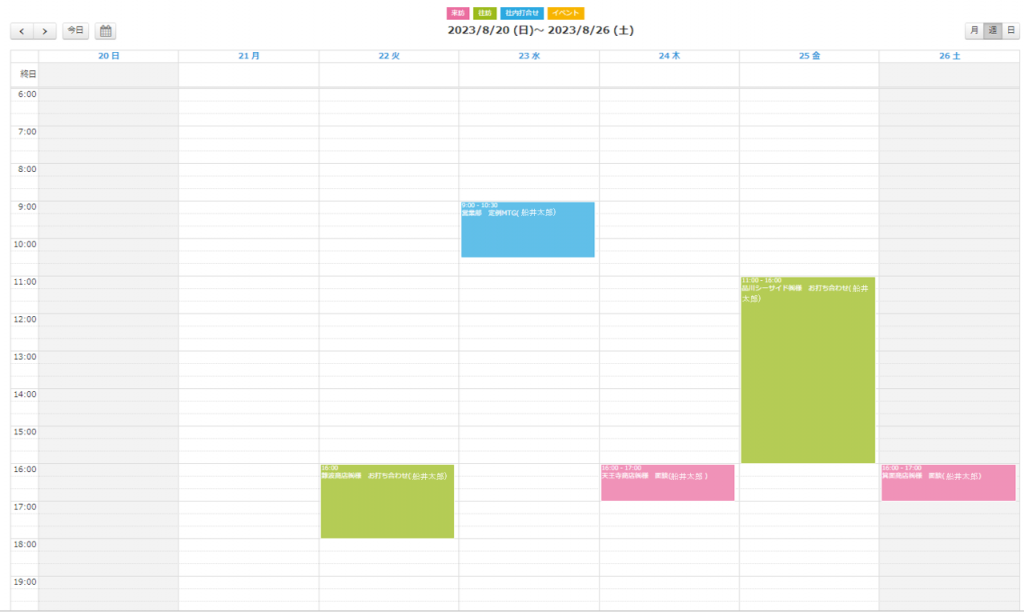
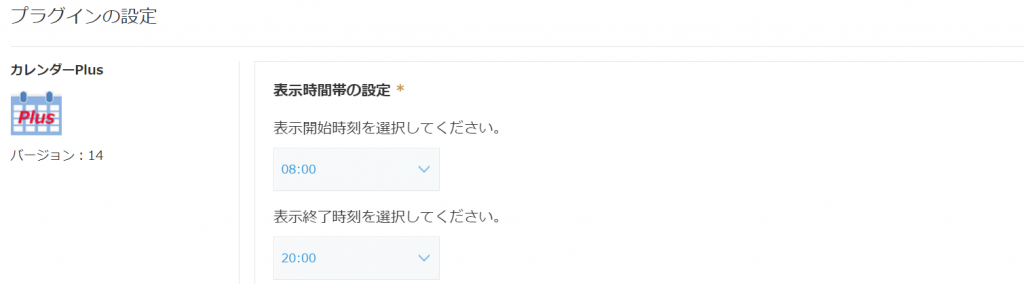
設定8:表示時間帯の設定
週別・日別カレンダーに表示する時間帯を設定できます。
表示時間を10:00~17:00にしたときの週別カレンダーです。

表示時間を6:00~20:00にしたときの週別カレンダーです。

今回は、朝8時~夜8時までの時間を表示してみましょう。下記のように設定します。
- 表示開始時刻:08:00
- 表示終了時刻:20:00

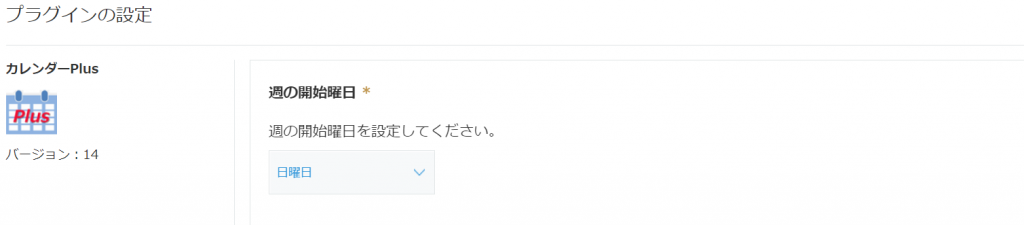
設定9:週の開始曜日
カレンダーの1番左端を何曜日にするかを設定することができます。
週の開始曜日を日曜日にしたときの月間カレンダーです。

定休日が土日の場合、日曜日を開始曜日にすると、
平日(月~金)をちょうど真ん中に表示できて見やすいです。
今回は、週の開始曜日を日曜日で設定しましょう。

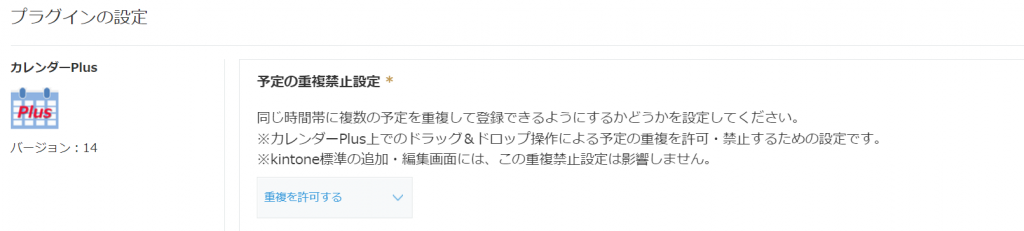
設定10:予定の重複禁止設定
カレンダー上で予定を登録するときに、予定の重複を許可・禁止するかどうかを設定できます。
今回は、複数人の予定を1つのカレンダーで表示する想定ですので、
予定の重複はできたほうがよいです。「重複を許可する」で設定します。

設定11:色分けのフィールド
最後に、予定の種別によって背景色を色分けする設定を行います。
背景色は12色から選べます!今回は、下記のように設定しましょう。
- 色分けをするフィールド:予定種別(ラジオボタン)
- ピンクにする値:来訪
- 水色にする値:社内打合せ
- 黄色にする値:イベント
- 黄緑色にする値:往訪


お疲れさまです!
プラグインの設定はこれで完了です!
設定画面を1番下までスクロールして、「保存」ボタンを押しましょう。
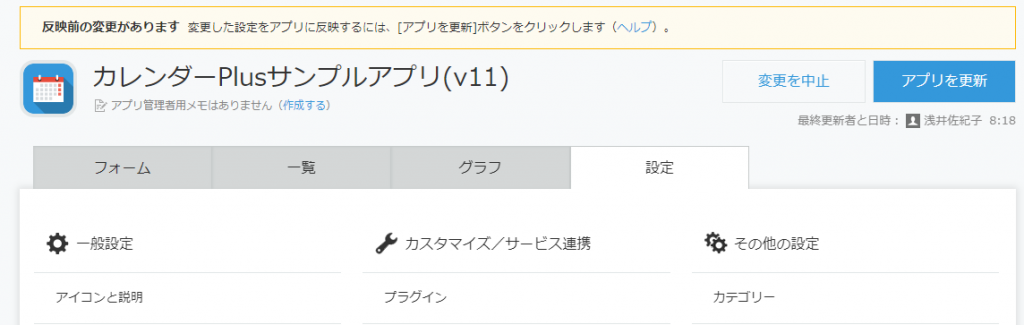
保存すると、kintoneの画面上部に、アプリ更新を求める文章が表示されます。

「アプリの設定」と下線のついた文字の上でクリックすると、アプリの設定画面に戻ります。
「アプリを更新」のボタンが青く光っているので、クリックしましょう。
プラグインの設定内容を、アプリに反映できます。

⑥仮の予定を入れて、表示を見てみましょう!
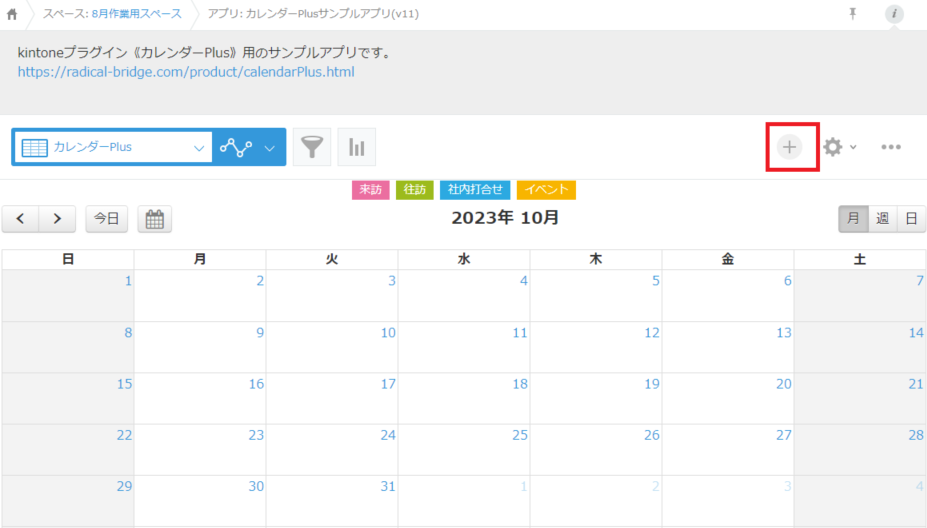
アプリを更新すると、サンプルアプリの画面に戻ります。

さっそく1件、仮の予定を入れてみましょう。
画面右側の赤枠内の+ボタンをクリックして、予定を追加します(新規レコード追加画面が立ち上がります)。
今回は10月のカレンダーに1件予定を入れてみます。
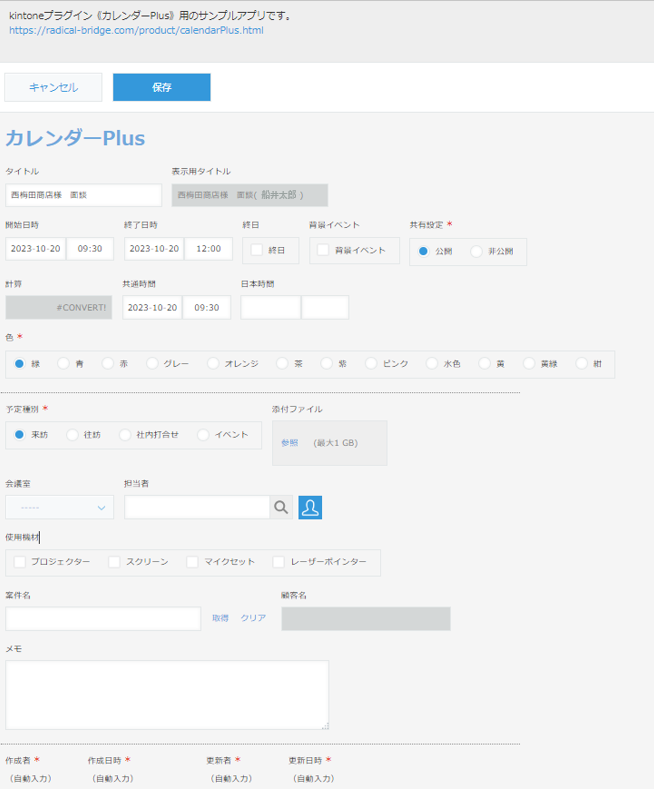
以下の4つのフィールドだけを入力し、保存します。
- タイトル:西梅田商店様 面談
- 開始日時:2023/10/20 09:30
- 終了日時:2023/10/20 12:00
- 予定種別:来訪

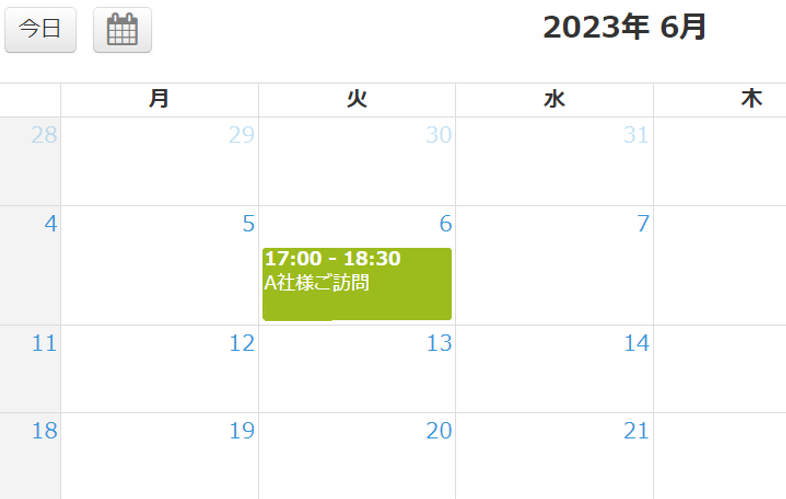
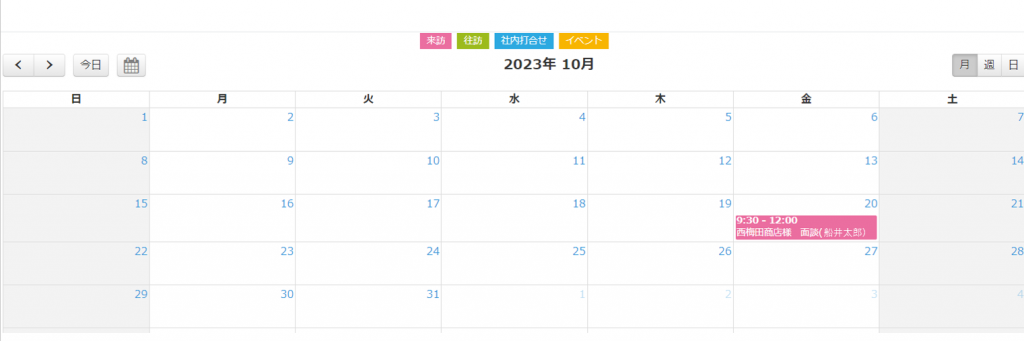
サンプルアプリに戻ると、予定の登録ができています!

最後に
いかがでしたか?
予定種別ごとに色分けできるリッチなカレンダーを表示することができましたね。
カレンダーPlusは、スケジュール管理に+αしていろいろな活用方法があります!
他社様の活用事例が非常に参考になるので、ぜひ下記記事もご一読ください!
船井ファストシステムをご契約の企業様は、
オンラインサポート(チャットもしくはWEBミーティング)でのご相談も受けております。
お気軽にお声がけください!