船井デジタル道場
入力した値を自動で半角に変換する方法~ JavaScriptカスタマイズ~

INDEX
簡単に自社カスタマイズができるkintoneの特性を活かして、顧客管理システム(CRM)や営業管理/案件管理システム(SFA)などの独自のアプリを作成されている方も多いのではないでしょうか?
その中で、顧客情報として電話番号や年商など数値として管理する項目もあるかと思います。
しかし、そこで問題になってくるのが全角/半角問題です。
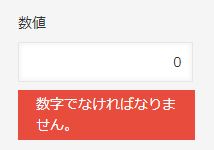
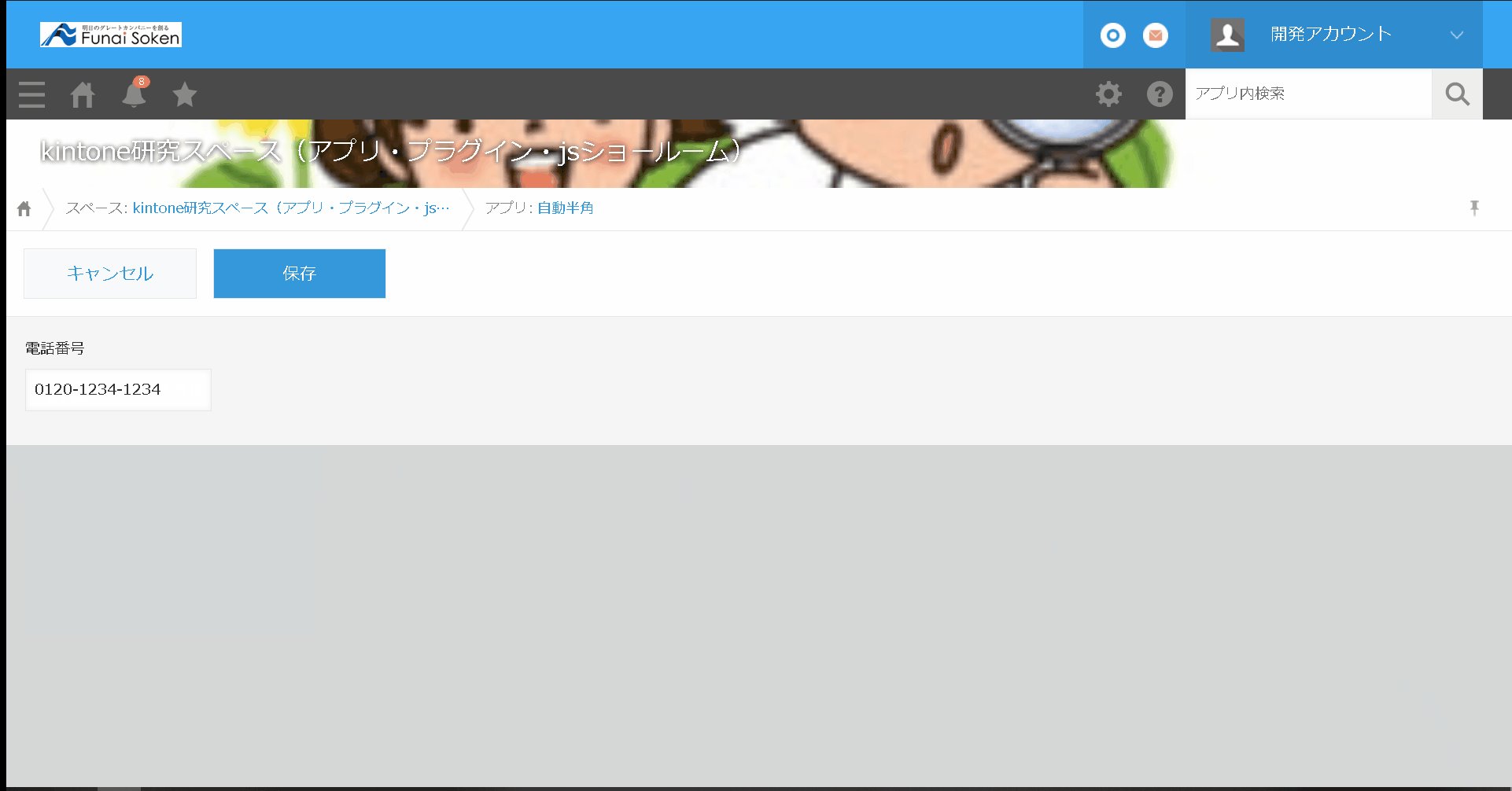
kintoneでは全角数字を自動で半角に変換してくれる機能はなく、数値フィールドに数字を全角入力して保存をしようとすると、エラーがでます。

半角数字に入力しなおさないと、保存ができません。
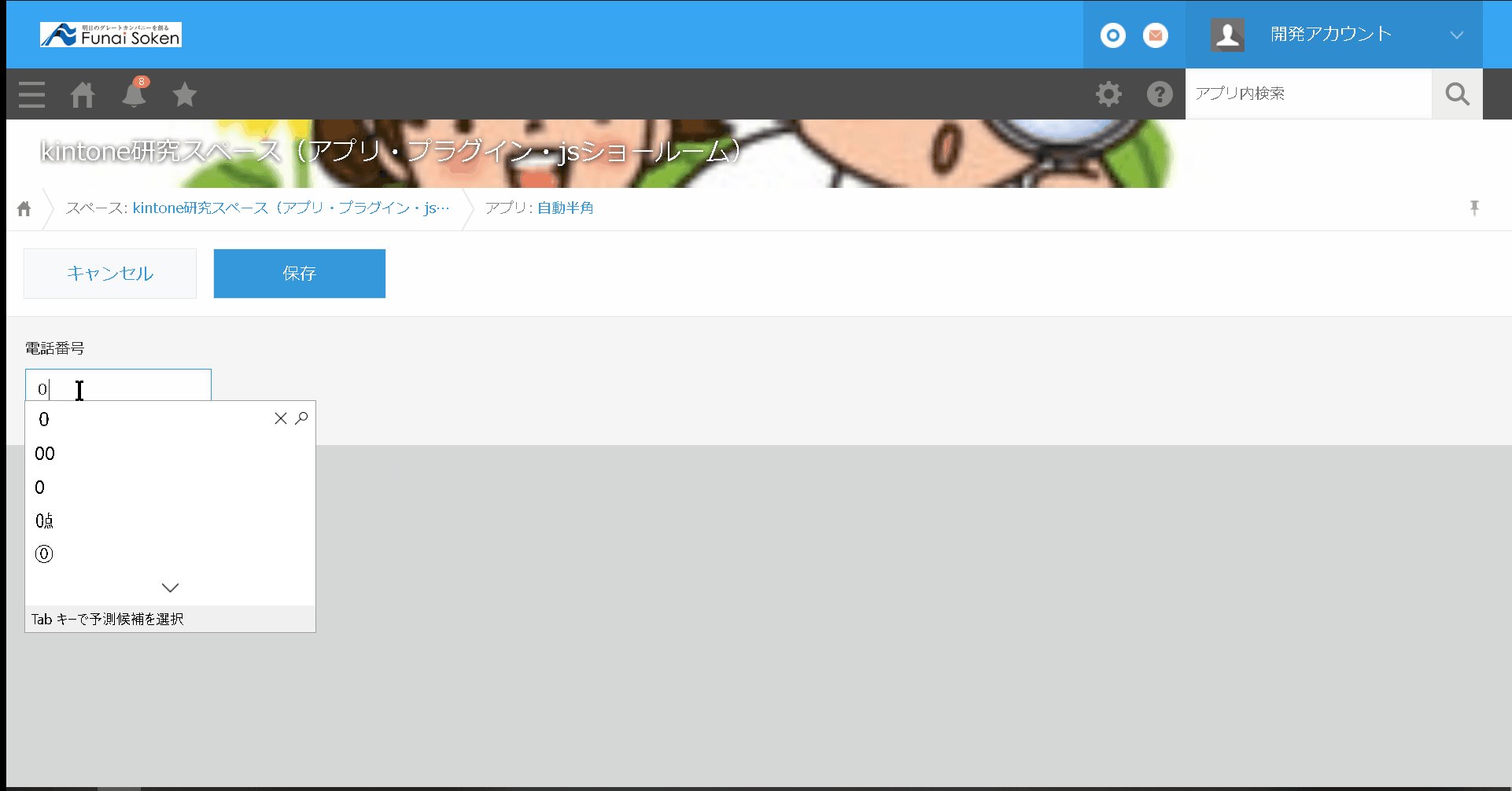
また、文字列フィールドを使って数字を入力すればエラーがでませんが、人によって全角で入力したり、半角で入力できたりすると、検索しても表示されずに知らず知らずに同じデータを登録してしまう。。。という可能性もあります。
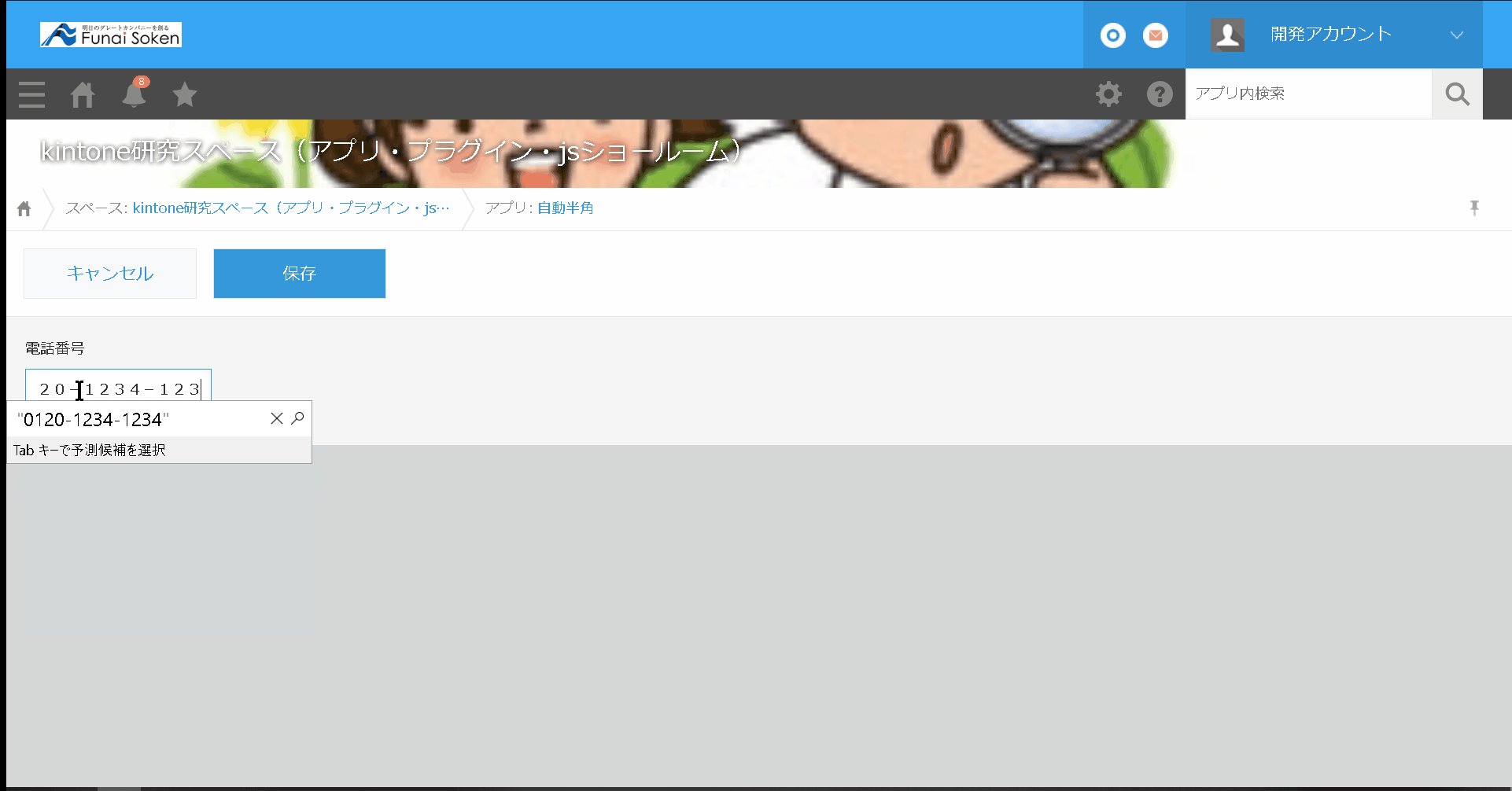
そこで、入力した値を自動で全角から半角に変換するJavaScriptを作成いたしました!

こちらを活用いただくことで、全角入力/半角入力を気にすることなくkintoneの各項目を入力していただくことができ、保存できないという問題にも悩まされることがなくなります。
“とりあえずご自身の環境に実装したい!”という方は手順①~手順②を、JavaScriptのコード理解までされたい方はその後のコード解説までお読みください。
手順①:JavaScriptを使用するためのツールインストール
まずは、kintoneでJavaScriptによるカスタマイズを行うにあたり、コードを簡単に編集できるツールをアプリにインストールする必要があります。
下記にて詳しく説明しておりますのでご参照ください。
手順②:サンプルコードのカスタマイズ
プラグインのインストールができたら、JSEdit for kintoneプラグインの設定画面を開き、新規作成を行い、下記のコードを貼り付けて保存しましょう。
(function(){
"use strict";
var events = [
'app.record.create.change.電話番号', //環境のフィールドコードを記載
'app.record.edit.change.電話番号' //環境のフィールドコードを記載
];
kintone.events.on(events,function(event){
event.changes.field.value=event.changes.field.value.replace(/[A-Za-z0-9]/g,function(s){
return String.fromCharCode(s.charCodeAt(0)-65248);
}).replace(/[‐-―ー]/g,'-');
return event;
});
})();その後、4~5行目の’電話番号’を該当のフォームのフィールドコードに変更していただくと、自動で半角変換されるようになります。
※2つ以上のフォームで適用する場合は、4~5行目だけを適用数分複製し、フィールドコードをそれぞれ変更してください。
Javascript解説
今回のコードで重要な以下2点について解説をしていきます。
- コードの実行を行うトリガーの設定方法
- JavaScriptによる自動半角変換方法
コードの実行を行うトリガーの設定方法
'app.record.create.change.電話番号',
'app.record.edit.change.電話番号'サンプルコードのこの部分がトリガーになり、このコードは”フィールドコード:電話番号が変更されたときをトリガーとしてJavaScriptを起動する”ということを意味しています。
トリガーにはそれ以外にも以下のように各状況に合わせて用意されています。
'app.record.create.submit'
//新規レコードが保存されたときに実行
'app.record.edit.show'
//レコード編集画面が表示されたときに実行
'mobile.app.record.show'
//スマートフォンで新規レコード追加画面が表示されたときに実行この他にも、多くのトリガーを設定することができます。詳しくはcybozu developer networkをご確認ください。
JavaScriptによる自動半角変換方法
では次に、自動半角変換を行っているJavaScriptの部分を説明します。
event.changes.field.value=event.changes.field.value.replace(/[A-Za-z0-9]/g,function(s){
return String.fromCharCode(s.charCodeAt(0)-65248);
}).replace(/[‐-―ー]/g,'-');この部分では”今変更したフォームを全て半角にしてください“という処理を行っています。
ポイントは二つです。
・POINT①:変更したフォームの値取得
event.change.field.valueこの記述は、今変更したフォームの値を指しています。例えば、このJavaScriptのサンプルコードは上記”コードの実行を行うトリガーの設定方法”で示した通り、”電話番号“のフォームの変更をトリガーとしてJavaScriptの起動を行っています。
そのため、上記コードではこの”電話番号“というフォームの値を意味しています。
・POINT②:replace関数の使用
replace(/[A-Za-z0-9]/g,function(s){
return String.fromCharCode(s.charCodeAt(0)-65248);
}).replace(/[‐-―ー]/g,'-');このコードでは”replace“までの値(POINT①の”電話番号”の値)において、全角ローマ字や全角数字を変換し、その後全角ハイフンなどの記号を半角ハイフンに変換するという処理を行っています。
このように、replace関数では”AAA.replace(B,C)”のように記載し、”AAAにおけるBという値をCに変換してください“という処理を行っています。
上記コードでは、このreplace関数にfunction(関数)及び正規表現を併用しているため複雑化していますが、replace関数の原則は同じで、この関数を使用することで数多の値を自動変換することが可能になります。
まとめ
kintoneの標準機能として入力制限はありますが、どうしても限界があります。
JavaScriptやプラグインなど拡張機能を利用することで、さらに厳格な入力制限を行うことができ同時にUI/UXの向上を図ることができます。
船井ファストシステムでは、拡張機能・JavaScriptを多く活用することでそれらの課題を解決しており、そのコードを今後公開していきます!
併せて、コード解説も行っていきますので、使用しているアプリをどんどん便利にしていきたい方は是非ともご覧くださいませ!
ファストシステムユーザの皆様へ
ファストシステムユーザーの皆様は、この自動半角変換Javascriptをこちらよりダウンロードいただけます。
ダウンロード後、ご自身のkintone環境にJavaScriptをアップロードいただき、全角を自動で半角にしたいフィールドコードを変更していただくと、この自動半角変換機能をご利用いただくことができます。
kintone環境へのJavaScriptアップロード方法は以下もご参考くださいませ。



