船井デジタル道場
kintoneアプリにタブを付けよう!

INDEX
- 1 タブ無しのレコード画面場合
- 2 タブ有りのレコード画面
- 3 導入方法
- 3.1 ①ZIPファイルをダウンロードしてください。
- 3.2 ②ZIPファイルを解凍してください。Javascriptのファイルと、CSSのファイルが入っています。
- 3.3 ③タブを表示させたいアプリのJavascriptの設定画面を開きます。
- 3.4 ④②で解凍したJavascriptとCSSのファイルをアップロードします。
- 3.5 ⑤アプリの設定画面で、「スペース」のフィールドを固定させたいフィールドとタブを表示させたい場所に置いてください。
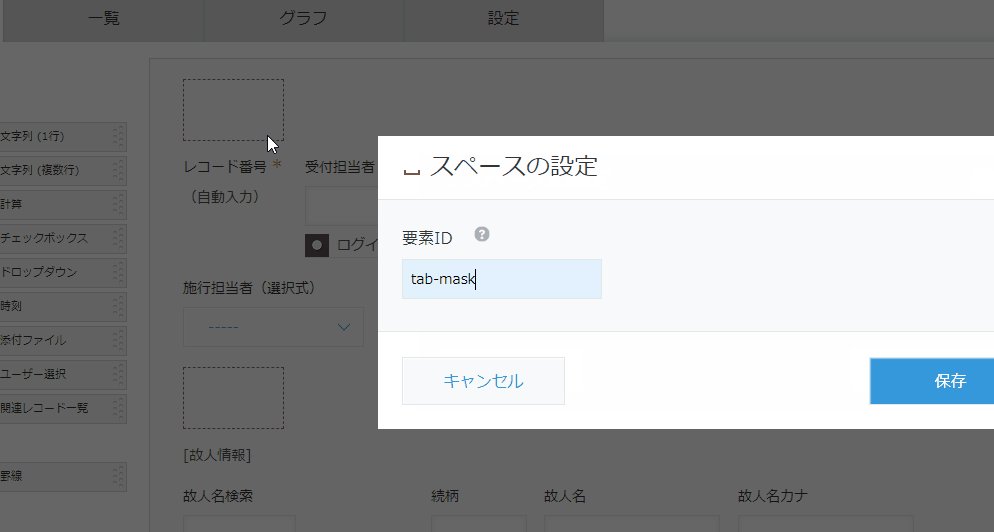
- 3.6 ⑥上のスペースの要素IDに「tab-mask」、下のスペース要素IDに「tab-menu」と入力してください。
- 3.7 ⑦タブで表示させたいところにラベルをおき、[(タブ名)]と設定します。
- 3.8 ⑧アプリを更新をクリックすれば設定完了です。
- 3.9 ⑨設定できたか確認するために新規レコード作成ボタンをクリックしてください。
- 4 関連記事
1つのアプリでフィールドをどんどん増やしていくと、入力するときにスクロールしないといけません。アプリを分ければ入力はしやすくなりますが、アプリを分けると集計がしづらくなったり、どのアプリにどの情報を入れたのか分かりにくくなってしまいます。
この課題を解決するのが、「タブ」です。
「タブ」を入れれば、入力項目をグルーピングして入力項目が分けることができます。
1つのアプリのフィールド数が増えても、スクロールしなくても入力画面にたどり着くことができ、入力された情報も見つけやすくなります。
タブ無しの画面とタブ有の画面を比較してみましょう。
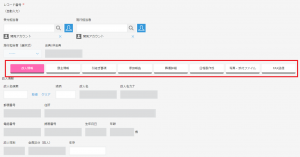
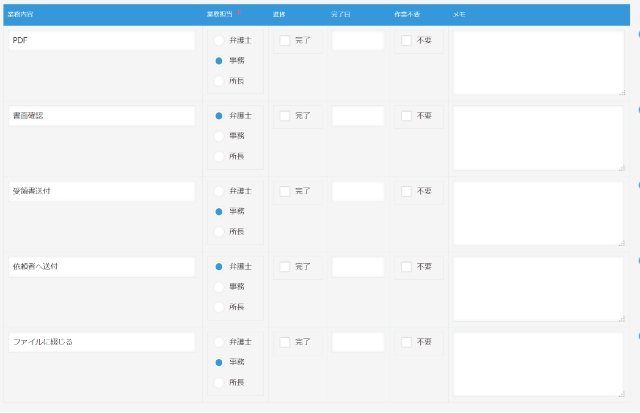
タブ無しのレコード画面場合

故人の情報と喪主の情報と関与者の入力欄、担当者用の引継ぎ事項を記入するフィールド等があります。
この画面だと、引継ぎ事項のところをすぐに確認したくても、スクロールで表示させるしかありません。
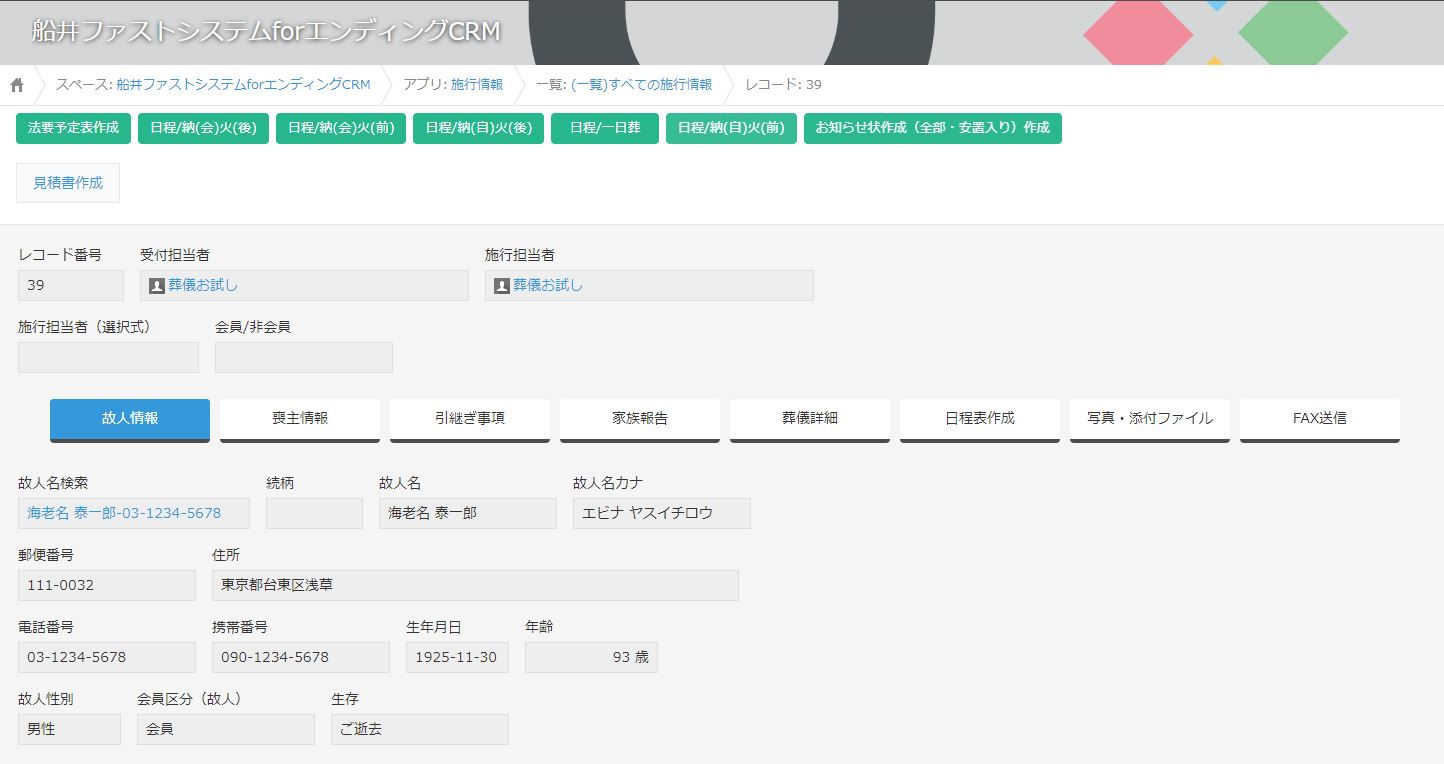
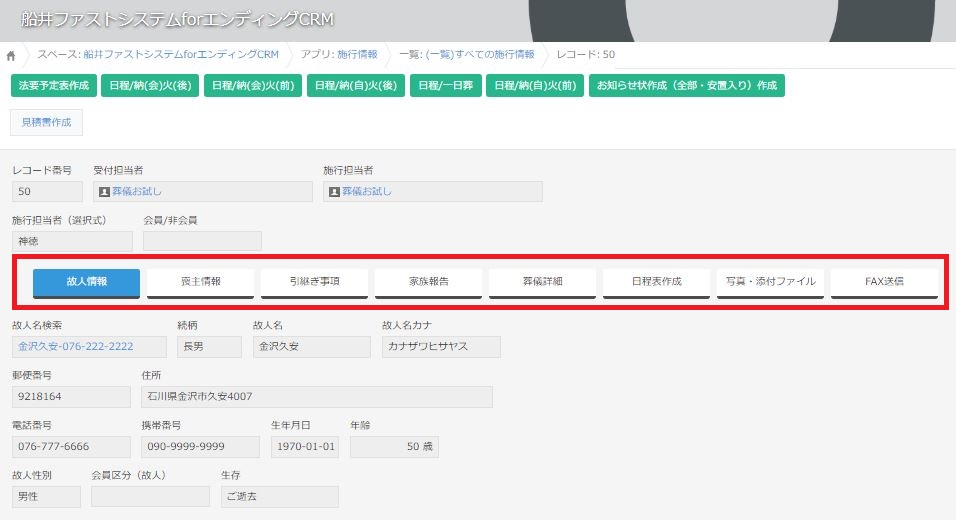
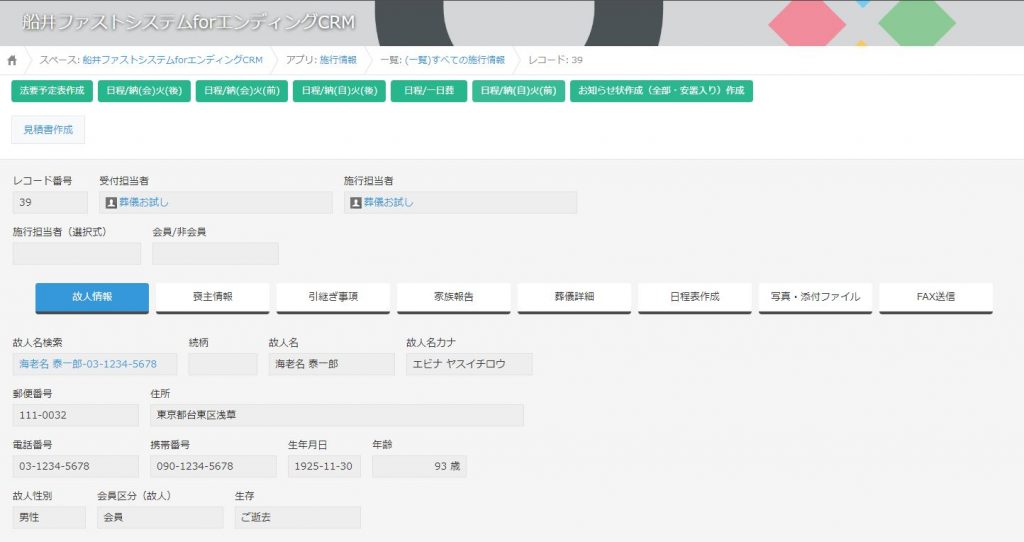
タブ有りのレコード画面

赤で囲っている部分がタグです。このタブを押すことで、次のタブの中が見れます。
こんな感じです。

このタブがあることで、一つのアプリに入力項目を置きたい!でも入力項目増やすと、入力しづらくなってしまう、、、という課題を軽減できます。
入力されたデータを見たいときも、該当のデータを見つけやすくなりますよね!
どのタブをクリックしても、共通して見たい部分は固定しておくこともできます。
導入方法
①ZIPファイルをダウンロードしてください。
こちらのkintoneタブメニューは、スマイルアップ合資会社さまのスタイルシートをカスタマイズしたkintoneタブメニューです。
ファストシステムユーザーの皆様は、弊社とのグループチャットにて、「kintoneタブメニュー」のZIPファイルをください!もしくは、こちらのサイトのURLをチャットにてお送りいただければ、ファイルをお渡しいたします!
ファストシステムユーザーではない方は、オリジナルソースをスマイルアップ合資会社様のサイトでお申込みいただき、ファイルをもらってくださいね!
「kintoneタブメニュー」ライセンス表記
Copyright (c) 2016 スマイルアップ合資会社
This software is released under the MIT License.
See https://opensource.org/licenses/MIT/
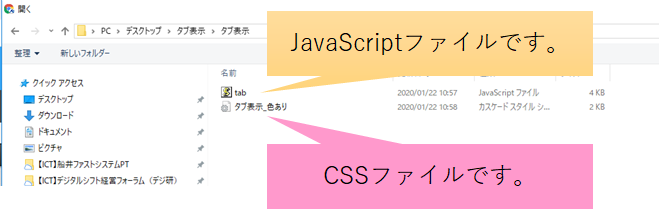
②ZIPファイルを解凍してください。Javascriptのファイルと、CSSのファイルが入っています。

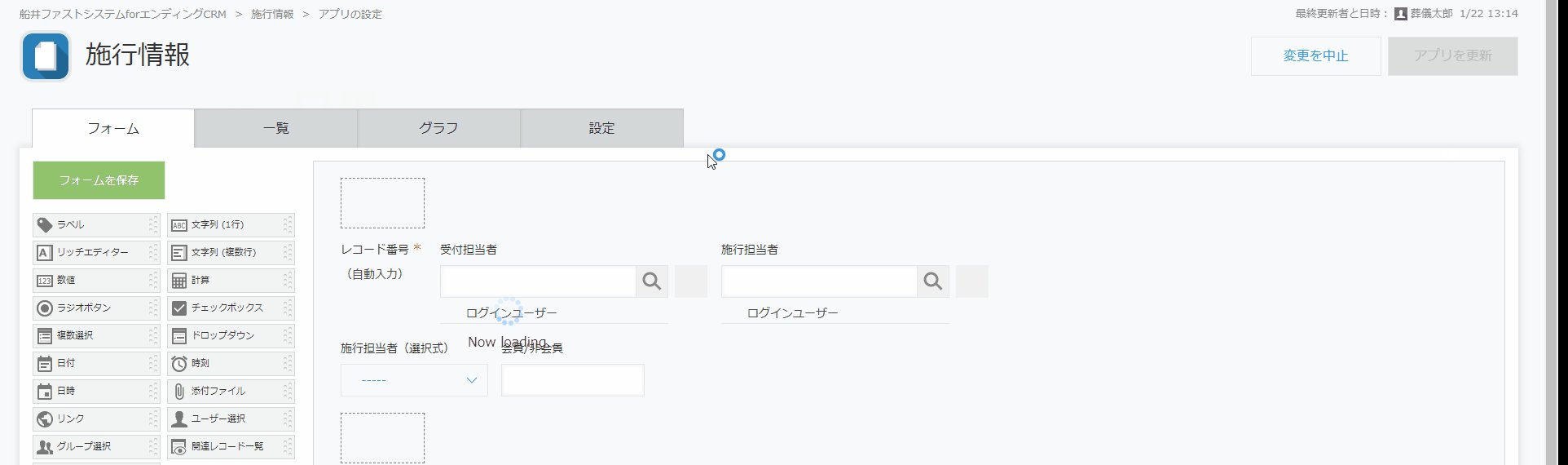
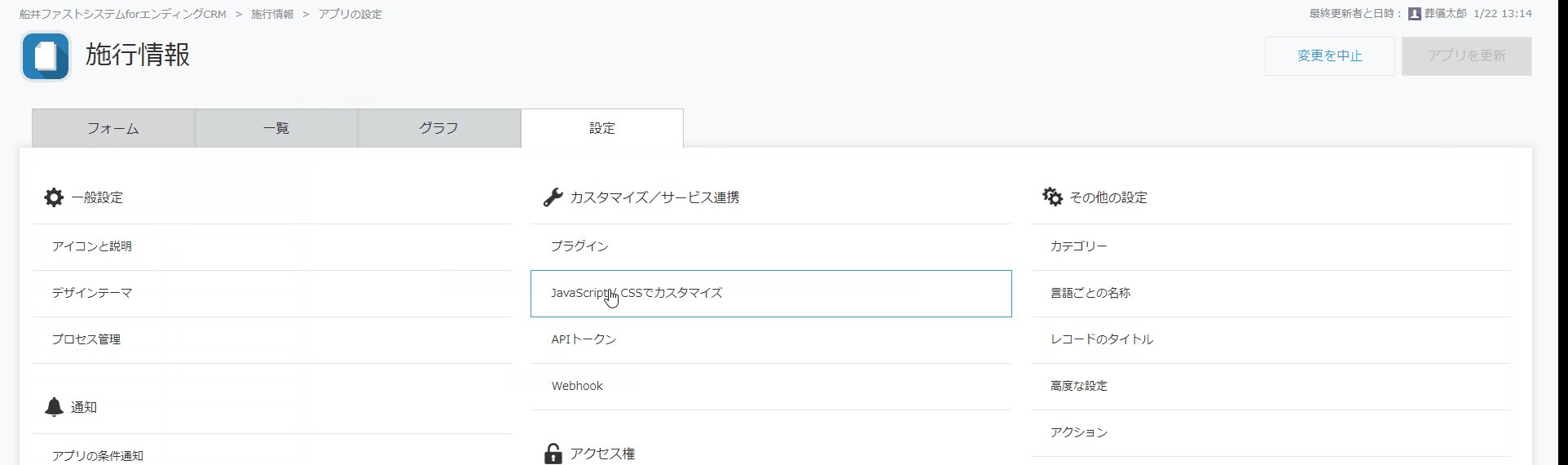
③タブを表示させたいアプリのJavascriptの設定画面を開きます。

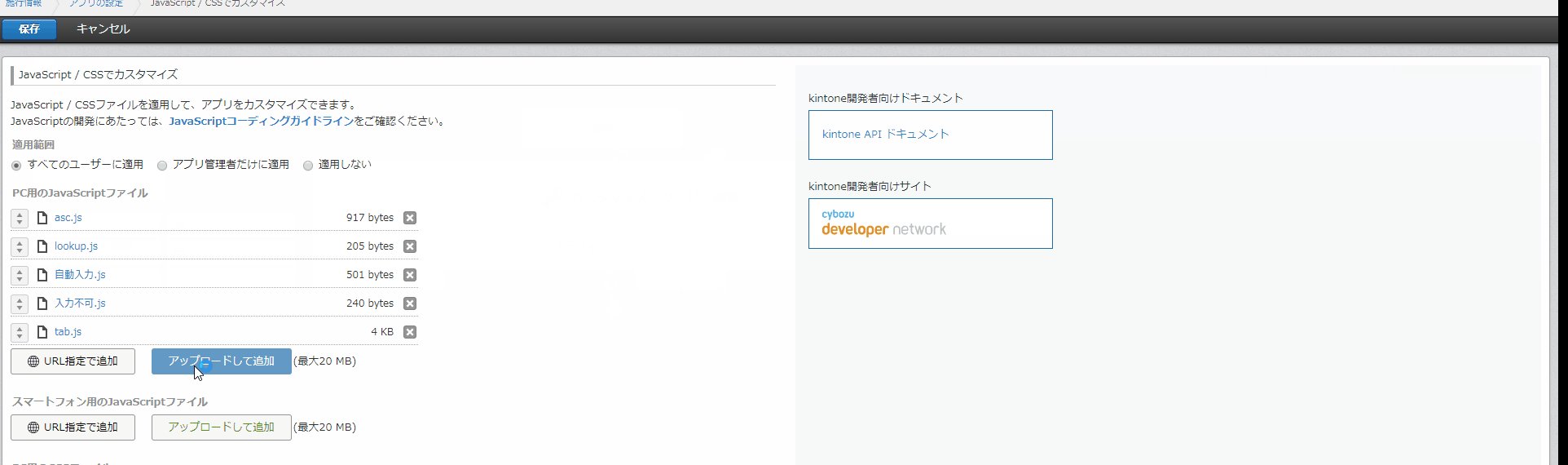
④②で解凍したJavascriptとCSSのファイルをアップロードします。
PC用のJavascriptファイルとPC用のCSSファイルのところにそれぞれアップロードしてください。

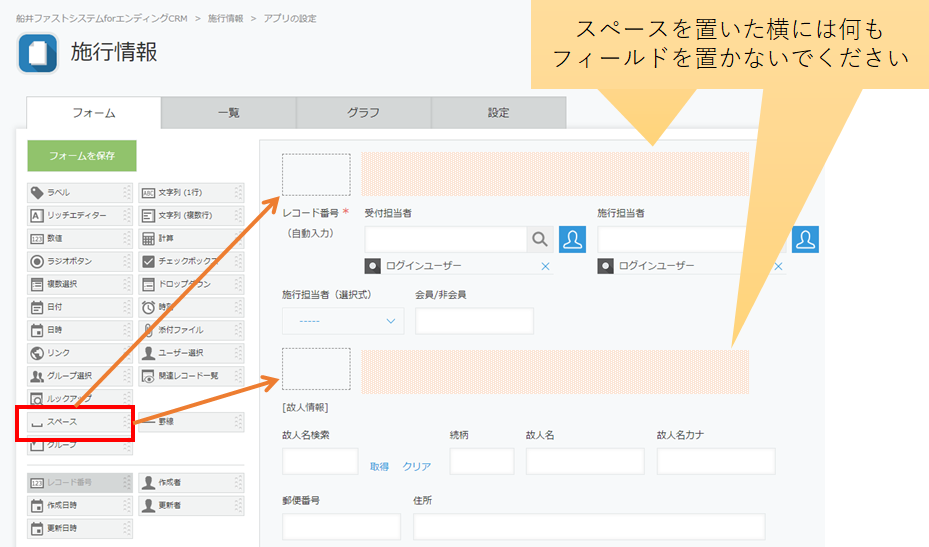
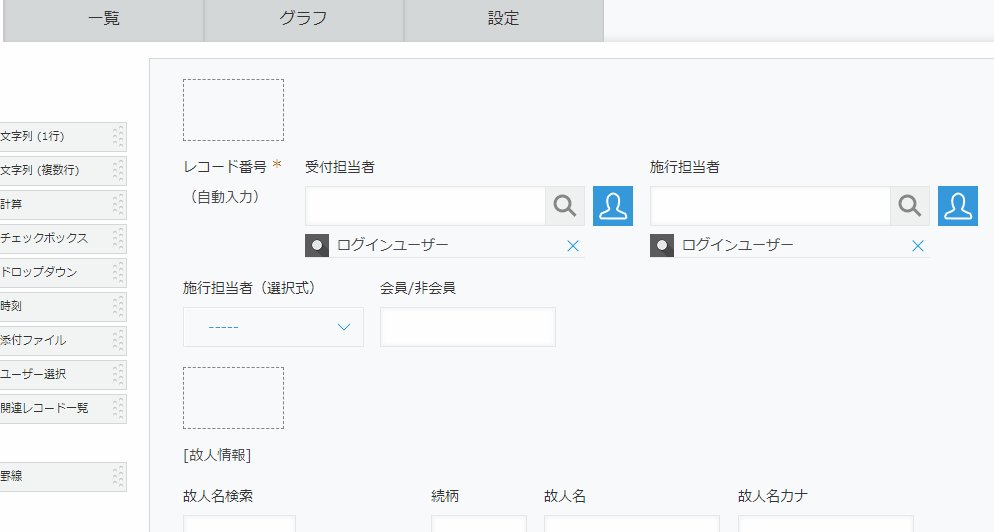
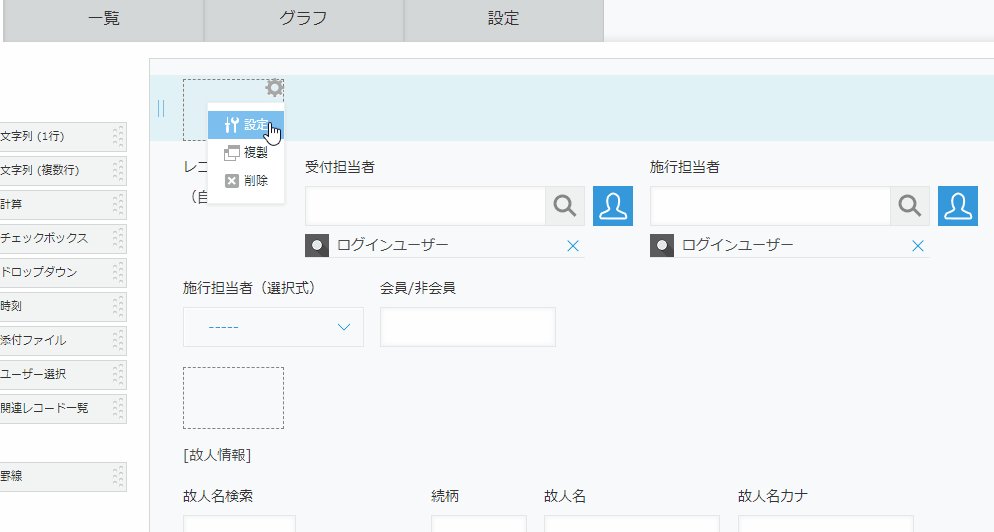
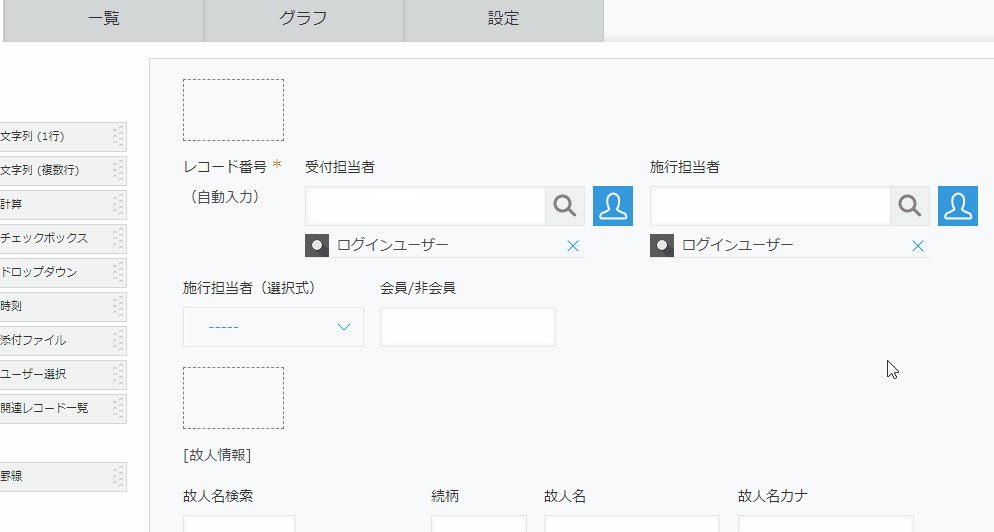
⑤アプリの設定画面で、「スペース」のフィールドを固定させたいフィールドとタブを表示させたい場所に置いてください。


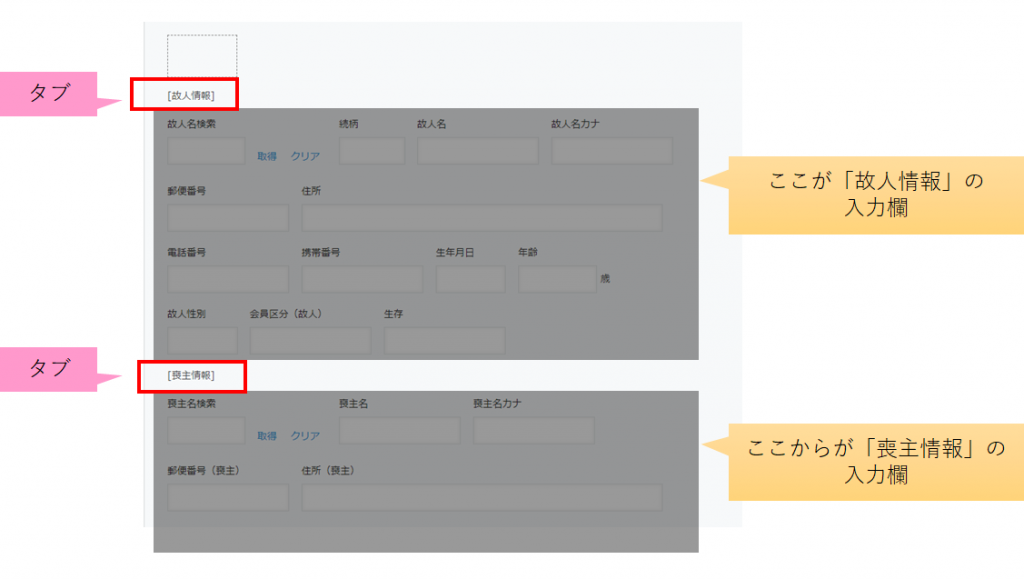
⑦タブで表示させたいところにラベルをおき、[(タブ名)]と設定します。
[]は半角にしてくださいね。[]の間にはタブの名前を入れてくださいね。
例では「故人情報」というタブを作成しています。

タブを複数作りたいときは、タブをクリックしたときに表示させるフィールドの上にラベルを作成します。

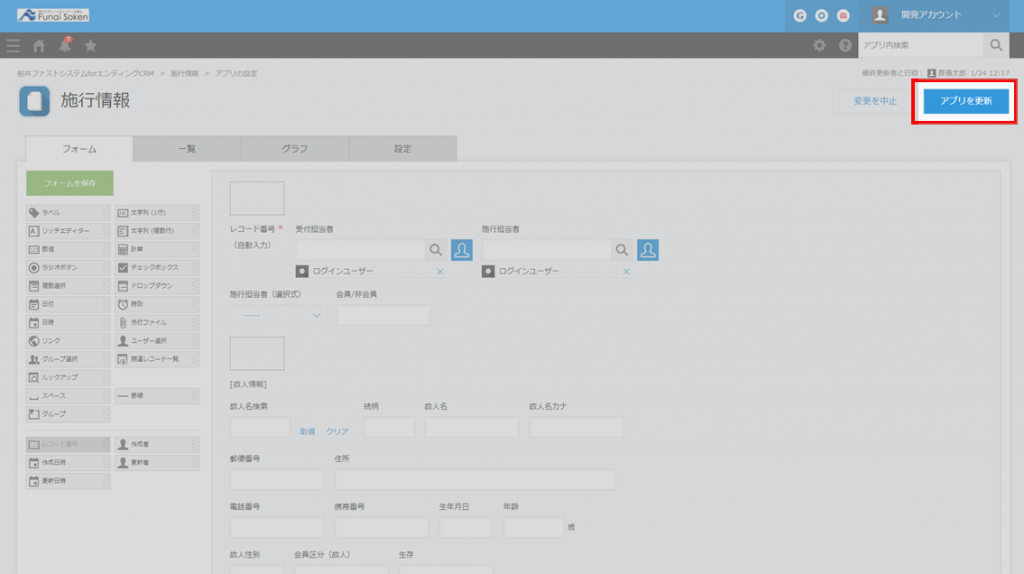
⑧アプリを更新をクリックすれば設定完了です。

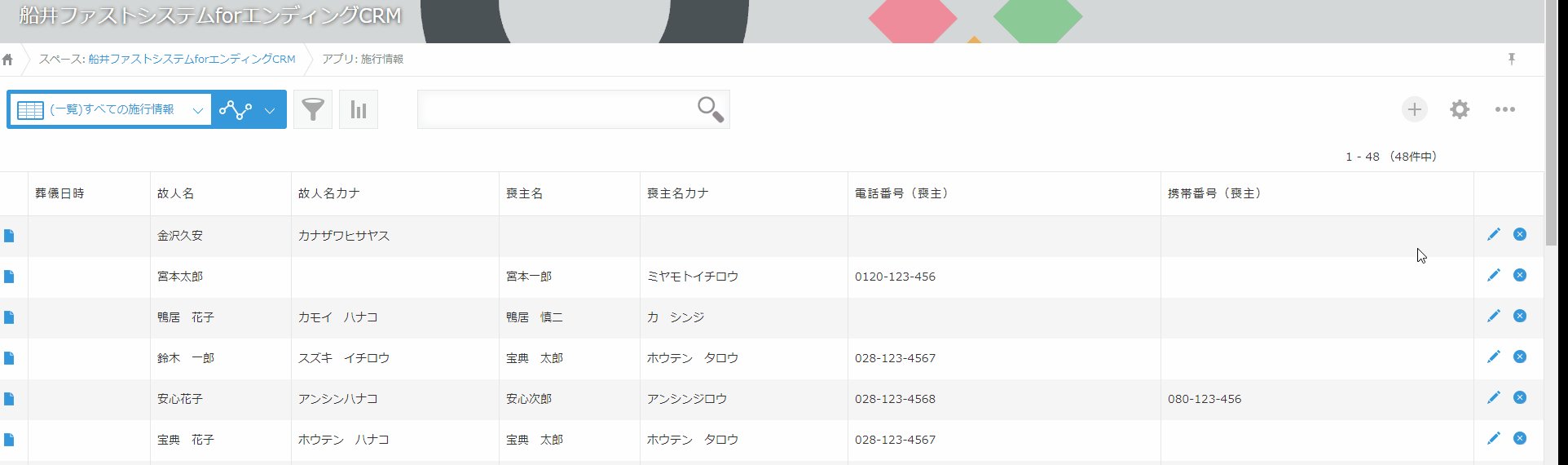
⑨設定できたか確認するために新規レコード作成ボタンをクリックしてください。

どうですか?簡単ですよね~!ぜひ試してみてください!