船井デジタル道場
ルックアップをプルダウン表示することができる!ルックアップ/階層区分対応ドロップダウン変換プラグイン

INDEX
ルックアップフィールドで、他のアプリから情報を引用する際にこのように思われたことはありませんか?
「検索対象の名称がややこしい(製品名が英数字である)…もしくは、名称入力しにくい(名称が英語である)」
「検索対象数が多いのでカテゴリ別にプルダウンで絞って表示させたい」
このようなお悩みに役立つのが、「ルックアップ/階層区分対応ドロップダウン変換プラグイン」です!
ルックアップ/階層区分対応ドロップダウン変換プラグインとは
このプラグインを使えば、ルックアップフィールドをプルダウンで表示させることができます。
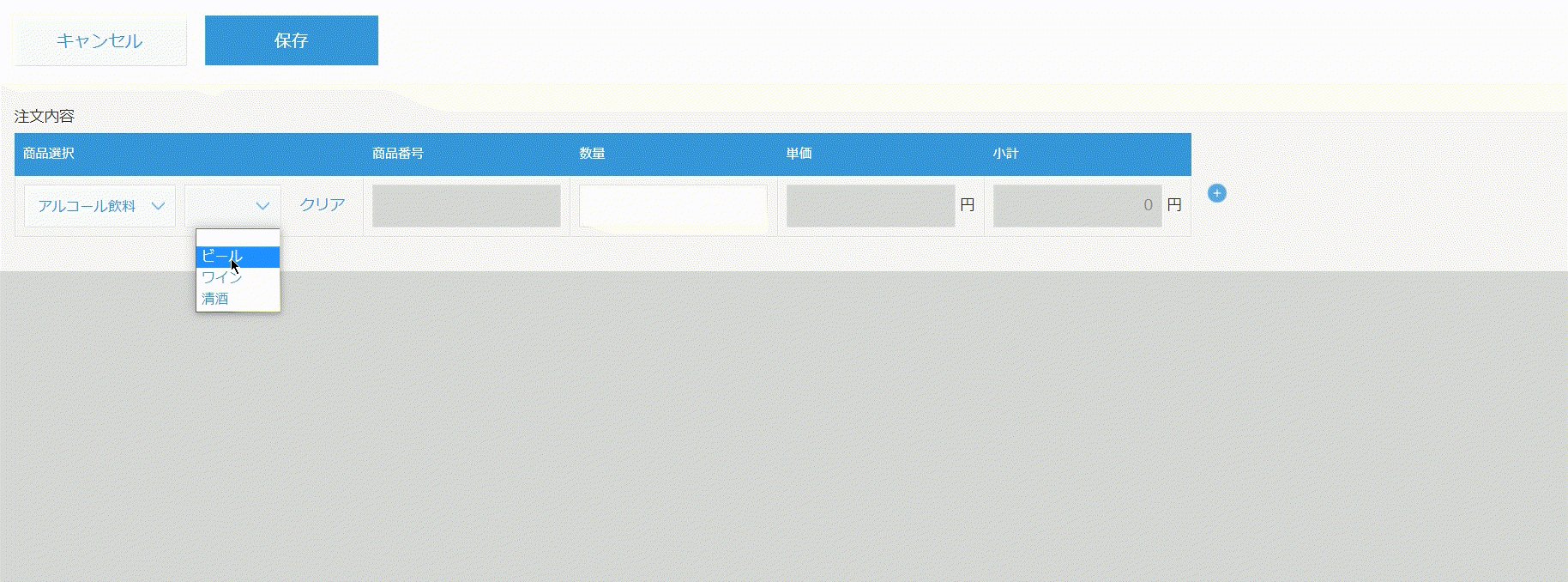
例えば、見積書アプリにて商品名を入力する際、このように商品名をプルダウンで表示させることができ、手入力する必要がなくなります。

検索対象の名称がややこしい、もしくは名称入力しにくいという場合は、手入力せずクリック操作のみで入力できるようになるのでとても便利です。
また名前の通り、検索対象を階層に分けることもできるので、カテゴリを絞って表示させたいという場合にもご利用いただくといいでしょう!
設定方法
今回は、ルックアップ元のマスタアプリとなる「商品マスタ」、ルックアップ先となる「見積書アプリ」、この2つのアプリを使って設定方法をご説明します。
「ルックアップ/階層区分対応ドロップダウン変換プラグイン」を使って、見積書アプリに商品マスタにある「商品番号」を引用しようと思います。
プラグインのダウンロード
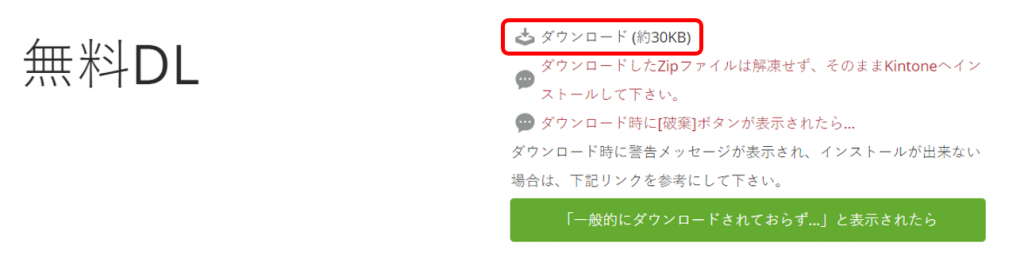
プラグインはTiS様のサイトからダウンロードが可能です。
ページ中央部分の無料DLの横にある「ダウンロード」をクリックするとダウンロードできます。

その後、ダウンロードしたプラグインを使いたいアプリ(今回は見積書アプリ)に追加します。
追加方法はこちらの記事をご覧ください。
ルックアップ元となるマスタアプリの作成
マスタアプリに必要なフィールドを設定しましょう。
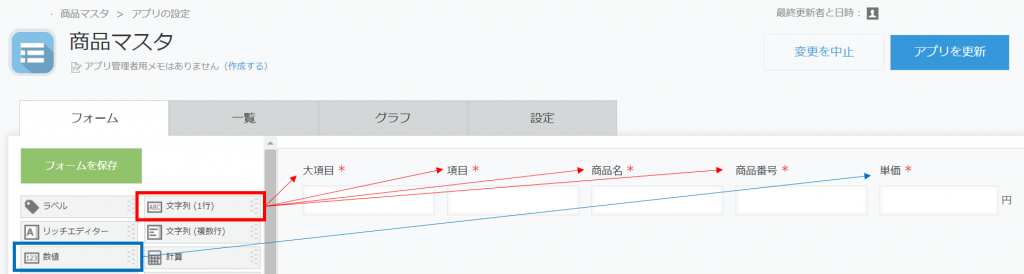
今回は「商品マスタ」に下記のようなフィールドを作成しています。
- 大項目(文字列1行)
- 項目(文字列1行)
- 商品名(文字列1行)
- 商品番号(文字列1行)
- 単価(数値)

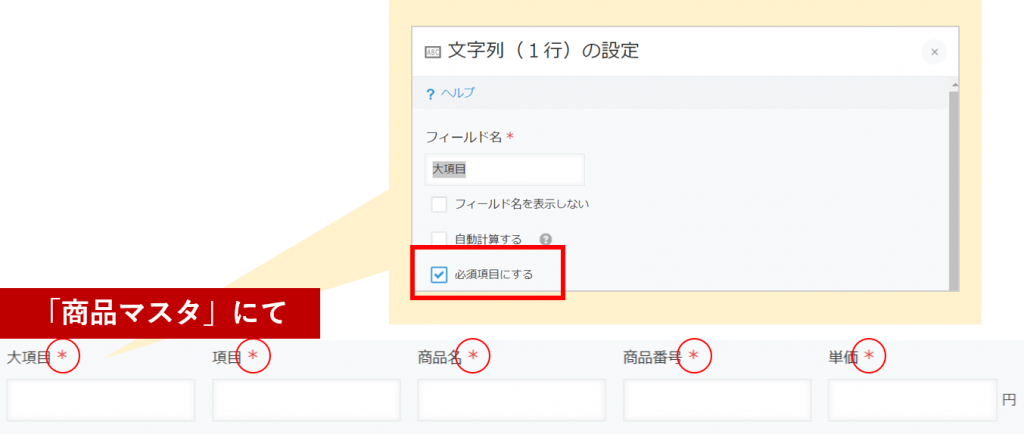
この時、各フィールドの設定画面にてプルダウンにしたい項目は「必須項目にする」に必ずチェックするようにしてください。
このチェックが入っていないと、後ほどプラグインの設定ができなくなります。忘れないようにしましょう!

マスタアプリへのデータ入力
続いて、マスタアプリである「商品マスタ」にデータを入力しましょう。
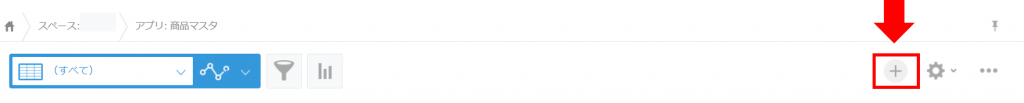
先ほど作成した商品マスタを開き、右端の+ボタンからデータを入力します。

入力後の一覧がこちらです!

今回はわかりやすいように飲み物を分類別に登録しました。
ルックアップ先にルックアップフィールドを設定
次にルックアップ先(見積書アプリ)に、ルックアップフィールドを設定します。
ルックアップフィールドの設定
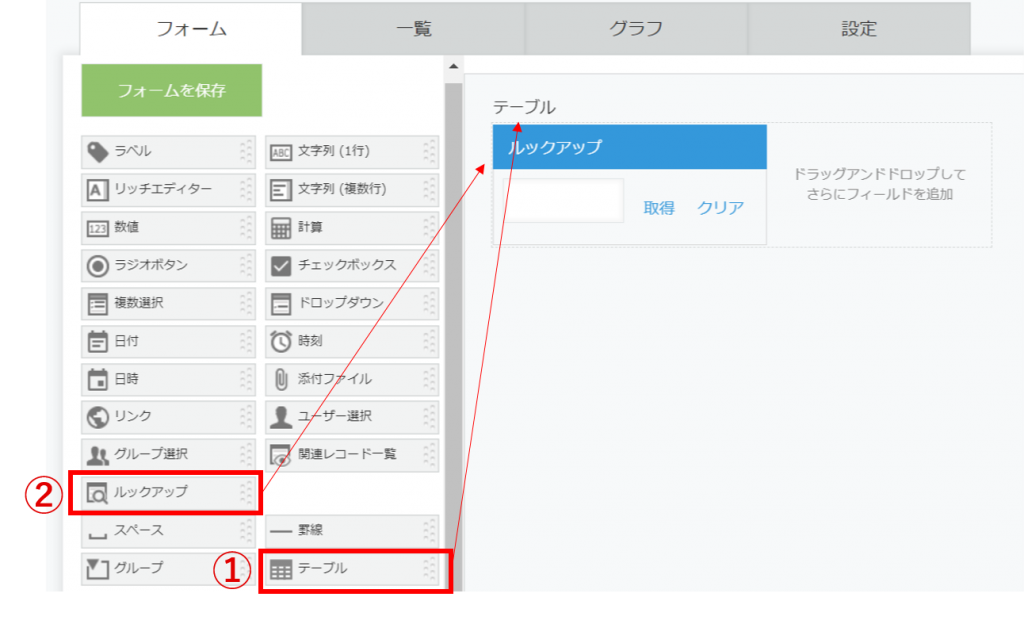
複数の商品を選択(行追加)できるように、ルックアップフィールドをテーブル内に収めるように設定します。

今回は複数商品を選択する前提のため、テーブル内に設定していますが、もちろん通常フィールドとして設定することもできます。
ルックアップフィールドの詳細設定
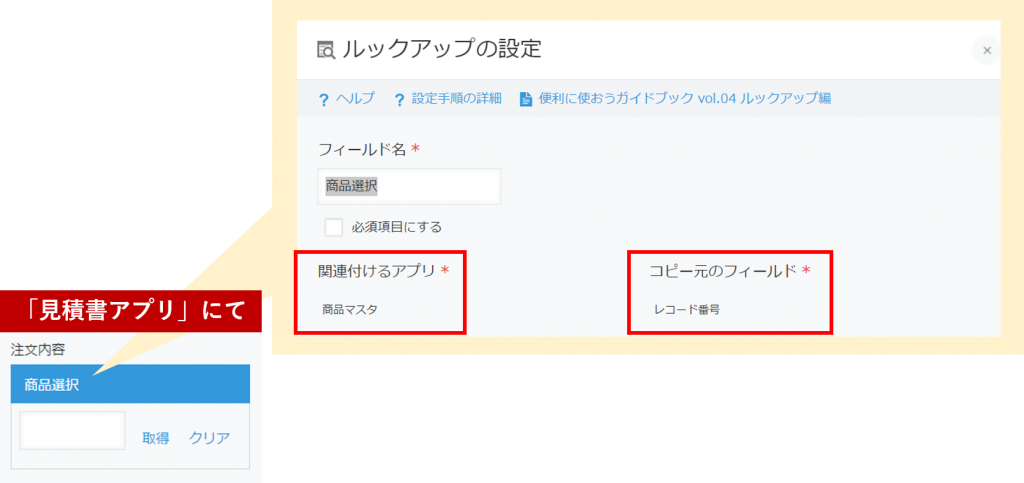
ルックアップフィールドの設定画面にて下記のように設定しましょう。
- フィールド名:商品検索(何を検索するのかがわかるようにしましょう)
- 関連付けるアプリ:商品マスタ(ルックアップ元のアプリを選択)
- コピー元のフィールド:レコード番号

コピー元のフィールドは、下記条件を満たすようにしましょう。
❶アプリ連携上のトラブルを避けるため、コピー元アプリで「必須入力」であるもの
❷アプリ間連携系のプラグインやインポート時に便利であるため「値の重複を禁止」のもの
ゆえに、毎回違う番号で、確実に附番される「レコード番号」をコピー元にしています。
上記が揃えば他のフィールドでも問題ないですが、手入力より自動で作成されるものの方がヒューマンエラーが起こりにくいでしょう。
その他必要な項目の設定
続いて、その他必要な項目を設定します。
今回は見積書アプリなのでテーブル内に、商品番号、数量、単価、小計のフィールドを設定します。
「単価」と「商品番号」は「商品検索」で商品を選ぶ際、商品マスタから引用できるように設定します。設定の仕方は簡単!
ルックアップの設定画面で、「ほかのフィールドをコピー」にて下記を選択しましょう。
- 単価<[商品マスタ]単価
- 商品番号<[商品マスタ]商品番号
左側にルックアップ先アプリのフィールド名、右側にルックアップ元アプリのフィールド名を記載します。

プラグインの設定
続いて、ルックアップ先にプラグインを設定します。
プラグインの設定画面を開き、該当プラグインを選択
ルックアップ先のアプリ(見積書アプリ)を開き、右端の歯車マークを押します。
その後、アプリの「設定」タブをクリックし、「プラグイン」をクリックします。

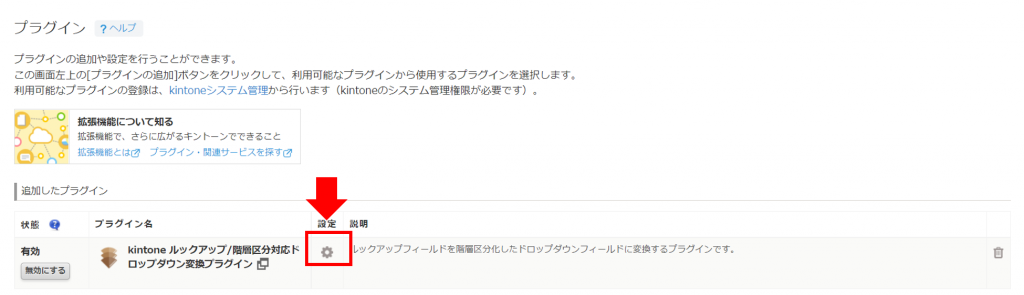
プラグインの詳細設定
ルックアップ/階層区分対応ドロップダウン変換プラグインの設定(歯車マーク)をクリックします。

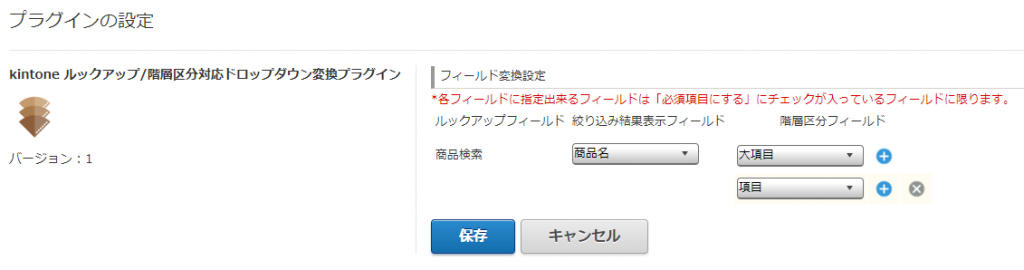
すると、詳細設定ができる画面に遷移します。

- 絞り込み結果表示フィールド:絞り込みで最終的に表示させたいフィールドを選択します。
- 階層区分フィールド:ルックアップ時に、プルダウンを表示させたいフィールドを選択します。
※複数フィールドを表示したい場合は、青いプラスボタンを押すと選択できるフィールドを増やすことができます。
今回は以下のように設定しました。
- 絞り込み結果表示フィールド:商品名
- 階層区分フィールド:大項目&項目
最後に保存ボタンをクリックします。
選択肢にフィールドが表示されない場合は、ルックアップ元アプリで必須項目になっていない可能性があります!再度、ルックアップ元アプリの設定をご確認ください。
完成!
アプリを更新したら完成です!
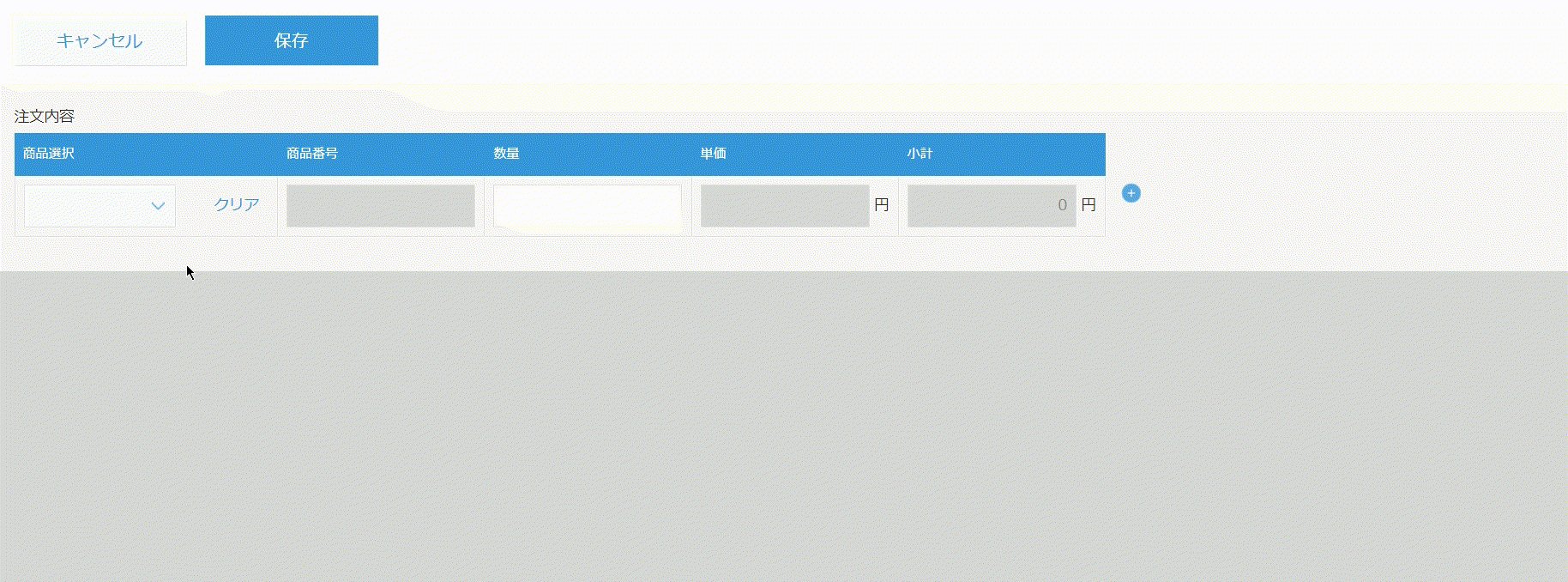
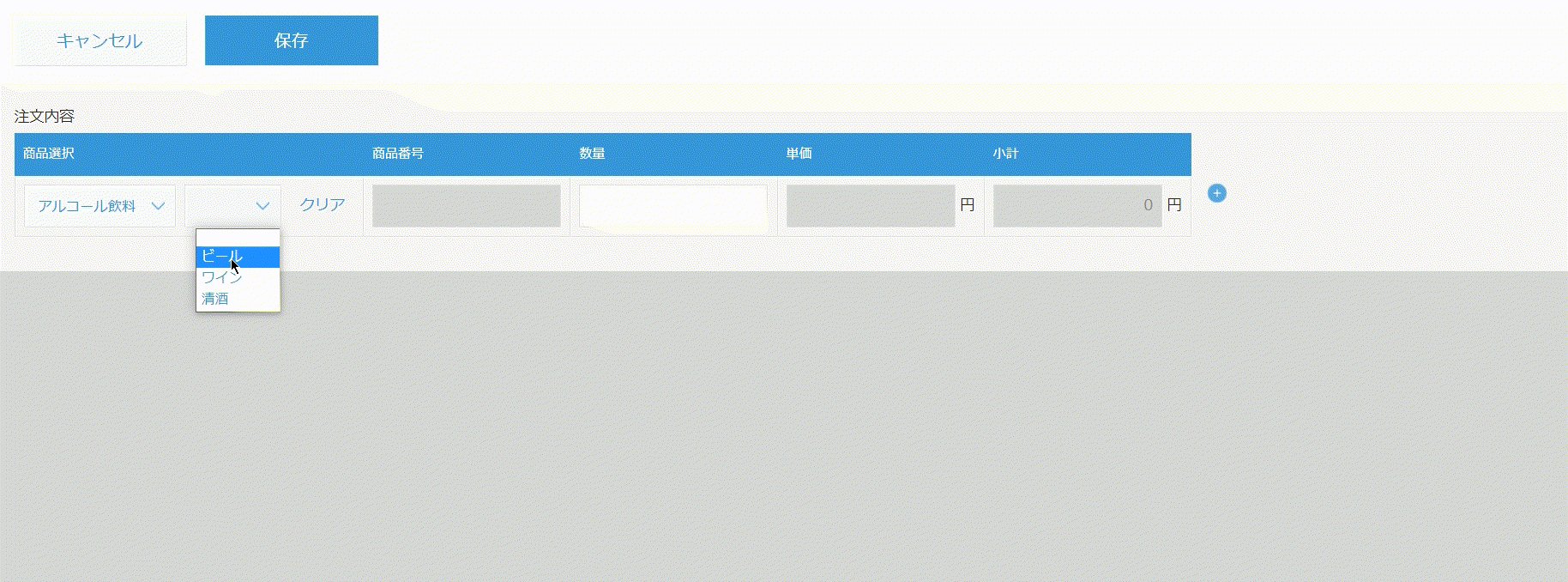
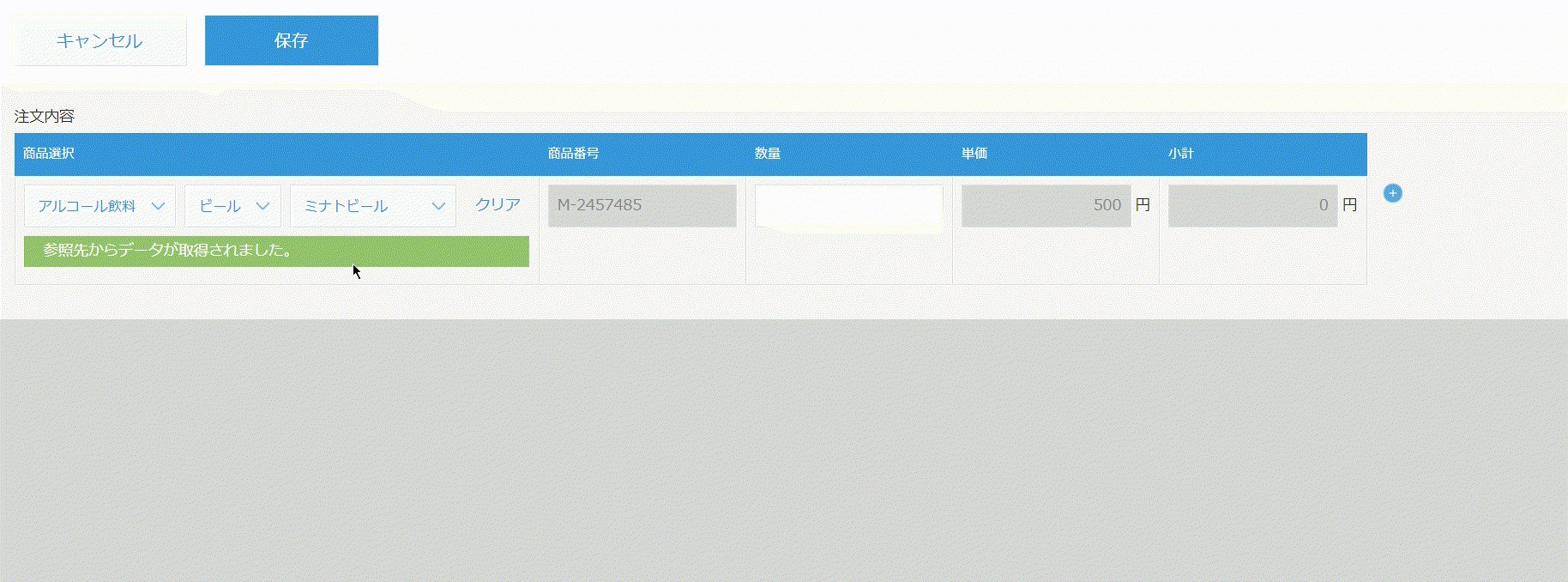
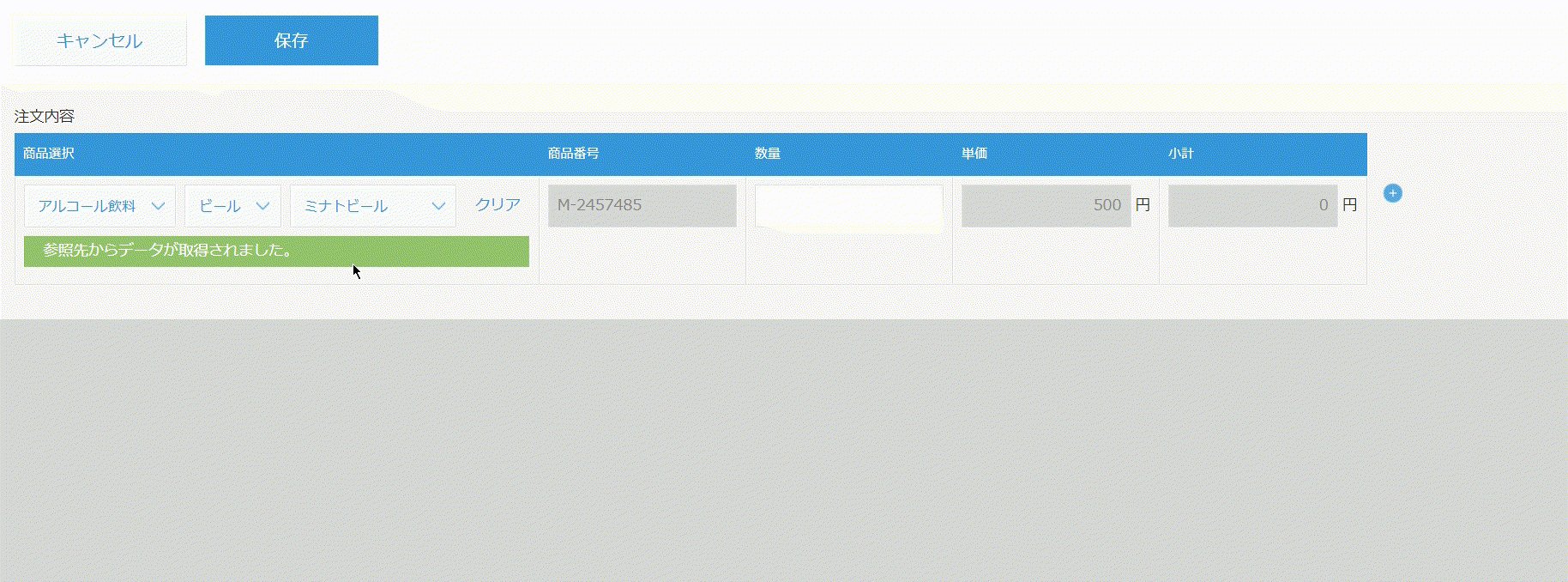
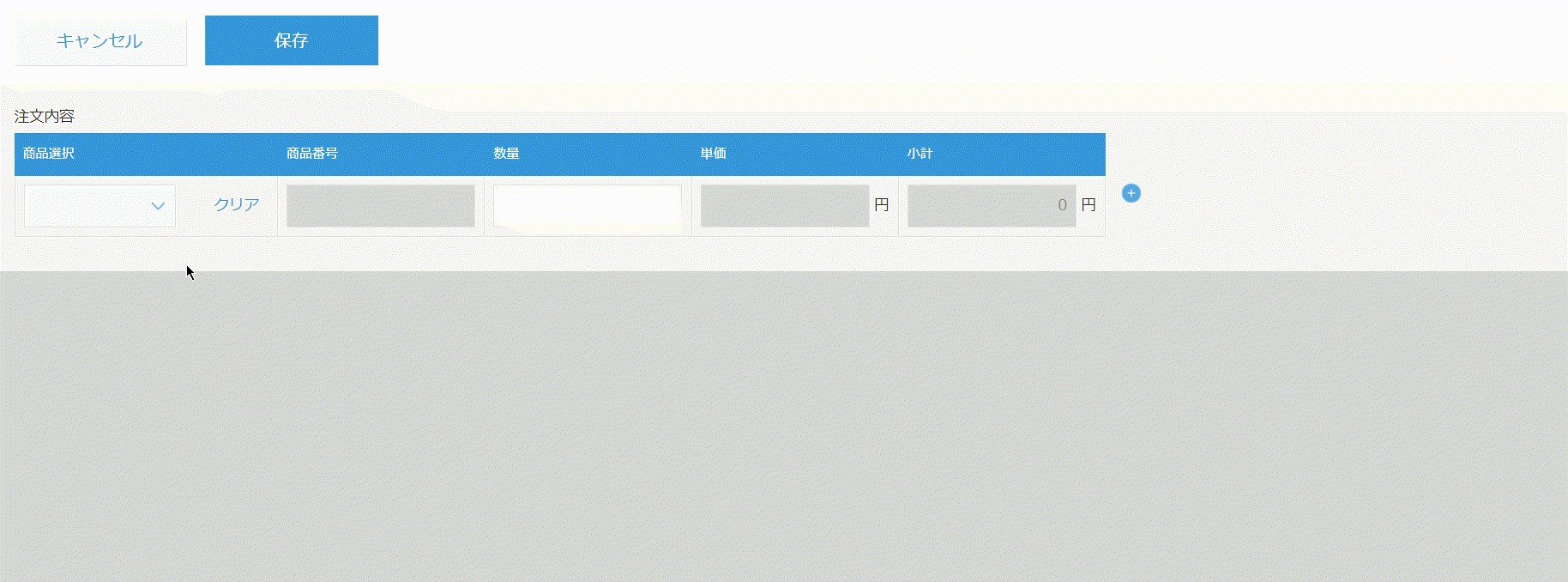
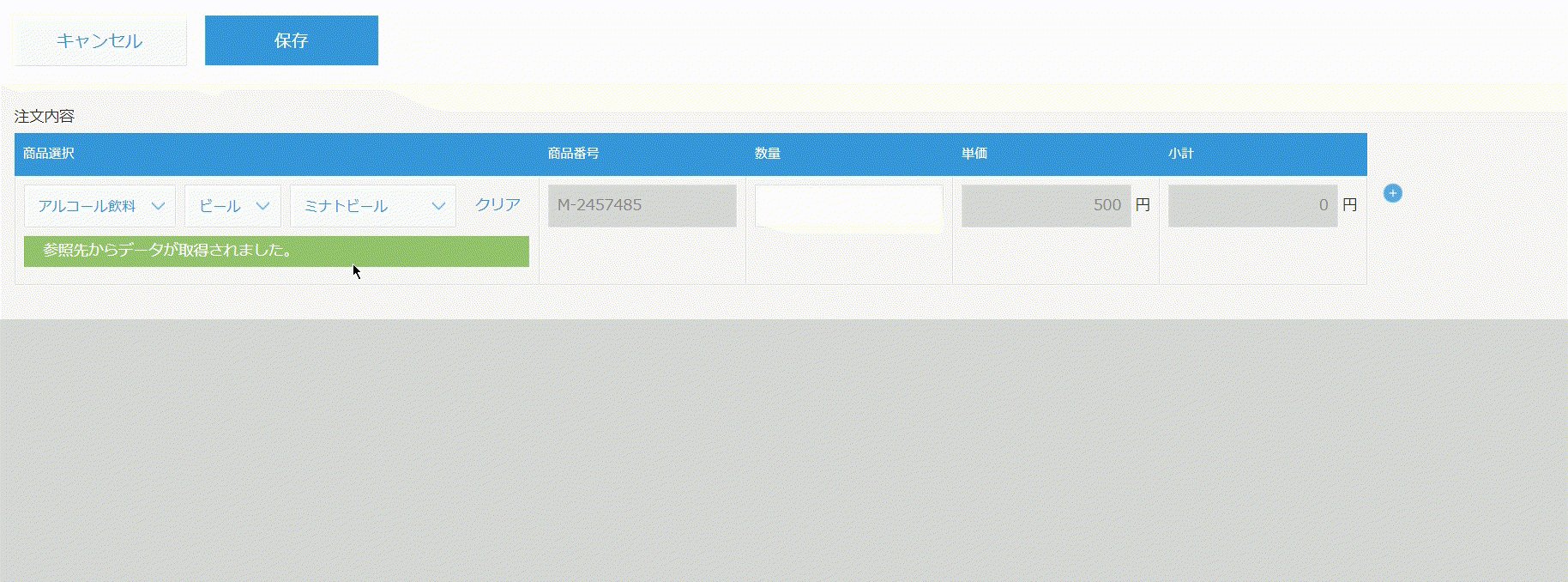
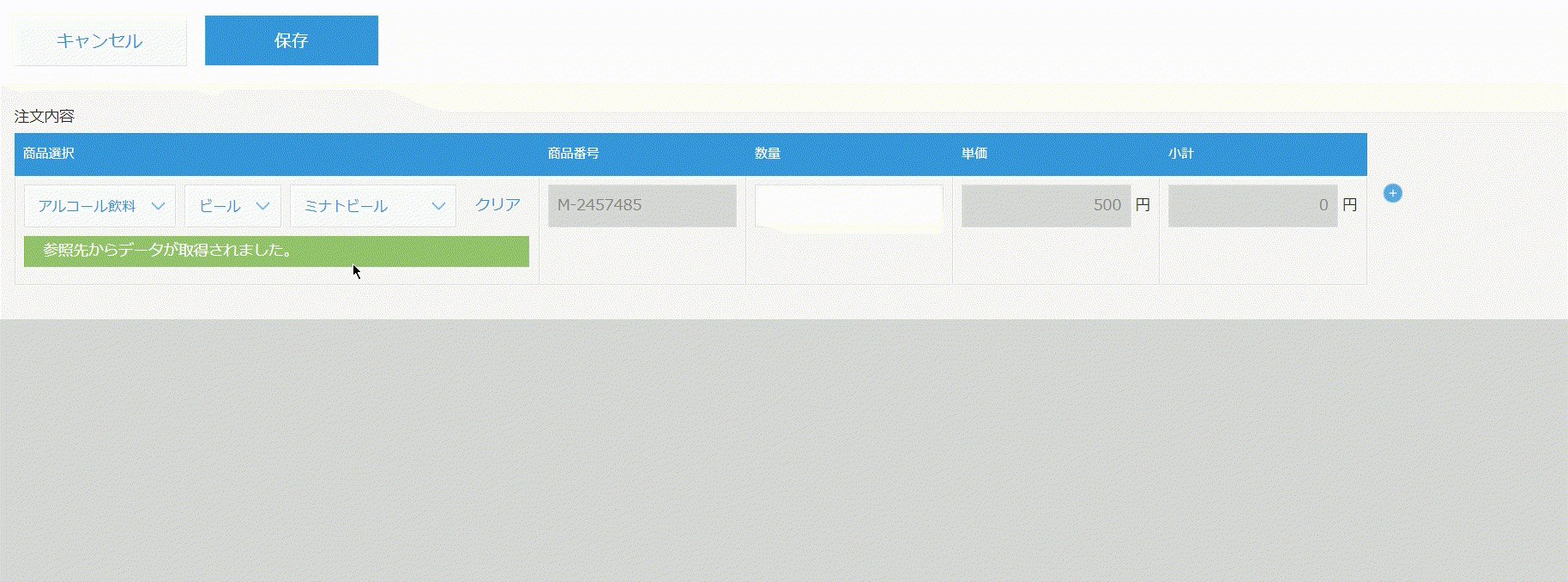
新規レコードを作成し、入力すると選択肢をプルダウンで表示させることができるようになります。
また、商品マスタから単価も引用できるように設定したので、数量を入力すると設定次第で小計も合わせて表示できるようになります。


最後に
いかがでしたでしょうか?
ルックアップ/階層区分対応ドロップダウン変換プラグインを使うと、ルックアップ利用時に手入力する手間が省けるので、検索対象名が複雑な場合などはこのプラグインを使って入力の手間を省きましょう!
他にもルックアップフィールドをより便利にバージョンアップできるプラグインを紹介します!
ぜひこちらも一度確認してみてくださいね!!