船井デジタル道場
和暦⇒西暦の変換方法~ JavaScriptカスタマイズ~

INDEX
簡単に自社カスタマイズができるkintoneの特性を活かして、顧客管理システム(CRM)や営業管理/案件管理システム(SFA)などの独自のアプリを作成されている方も多いのではないでしょうか?
その中で、顧客情報として生年月日など日付形式の入力項目を設けられている方も多いと思います。
しかし、そこで問題になってくるのが日付フォームは西暦でしか入力できないという問題です。
和暦を自動で西暦に変換してくれるような機能はkintoneにはなく、お客様の生年月日などが和暦でしかわからない場合、和暦-西暦対応表などで調べて都度計算する必要があります。
そこで、和暦で入力した値を自動で西暦(日付フォーム)に変換するJavaScriptを作成いたしました!

こちらをご活用いただくことで、和暦-西暦対応表を都度調べることなくkintoneをご入力していただくことができます。
“とりあえずご自身の環境に実装したい!”という方は手順①~手順③を、JavaScriptのコード理解までされたい方はその後のコード解説までお読みください。
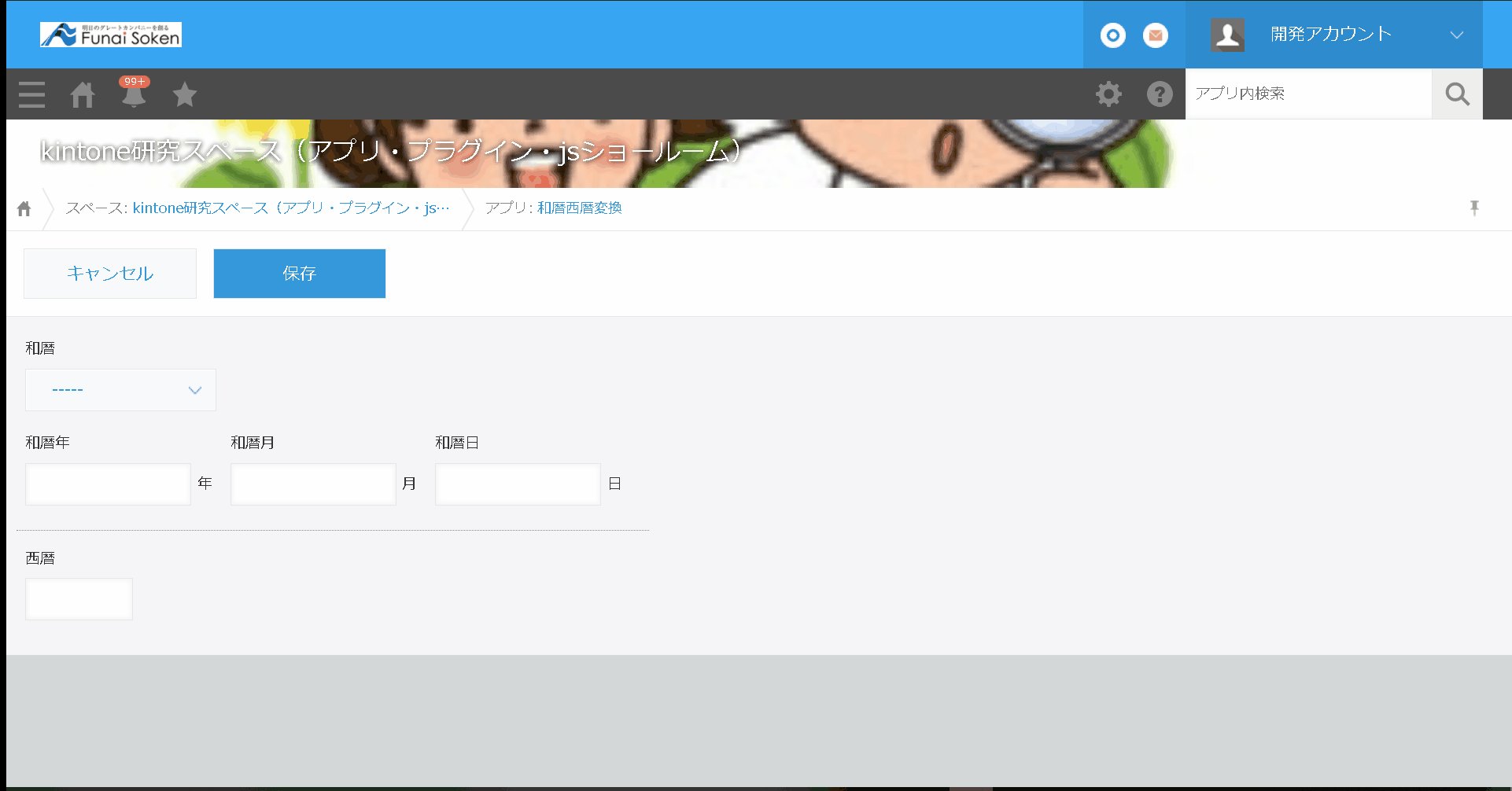
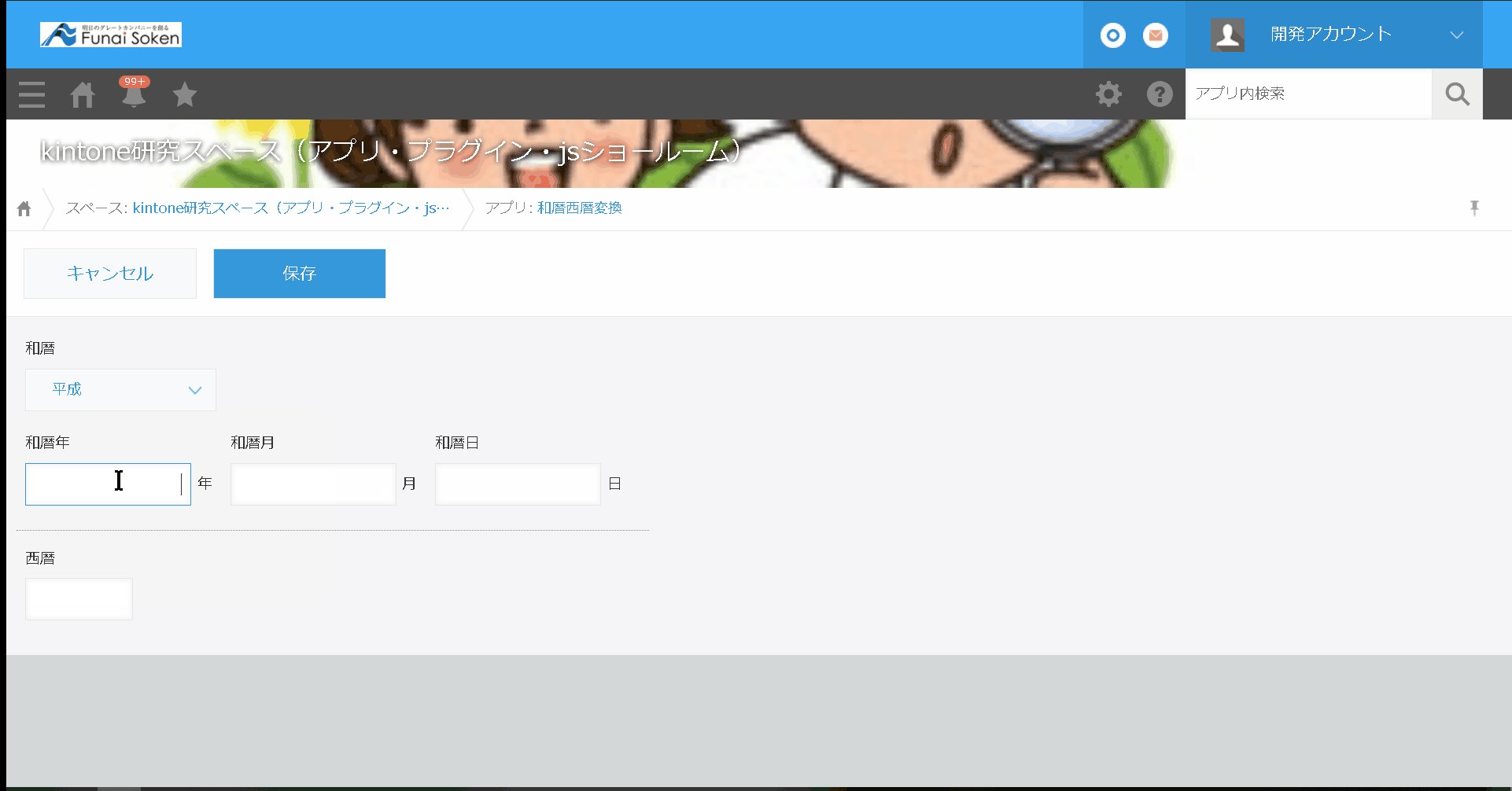
手順①:フォームの設置
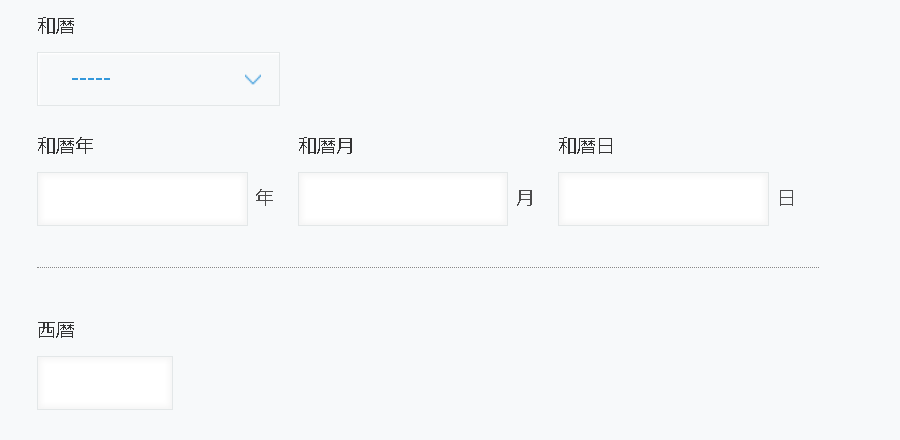
まずは、kintoneで和暦⇒西暦変換を行いたいアプリに以下のフォームを設定しましょう
- 和暦:フィールドコード→和暦、フォーム形式⇒プルダウン、プルダウンの中身⇒”大正””昭和””平成””令和”
- 和暦年:フィールドコード→和暦年、フォーム形式⇒数値
- 和暦月:フィールドコード→和暦月、フォーム形式⇒数値
- 和暦日:フィールドコード→和暦日、フォーム形式⇒数値
- 西暦:フィールドコード→西暦、フォーム形式⇒日付

※フィールドコード及びフィールド名は手順③にて、JavaScript内の文言を変えていただければ自社オリジナルの名前に変更して頂けます。
手順②:JavaScriptを使用するためのツールインストール
次に、kintoneでJavaScriptによるカスタマイズを行うにあたり、コードを簡単に編集できるツールをアプリにインストールする必要があります。
下記にて詳しく説明しておりますのでご参照ください。
手順③:サンプルコードのカスタマイズ
プラグインのインストールができたら、JSEdit for kintoneプラグインの設定画面を開き、新規作成を行い、下記のコードを貼り付けて保存しましょう。
(function() {
'use strict';
var tri = [
'和暦',
'和暦年',
'和暦月',
'和暦日'
];
kintone.events.on(['app.record.create.show','app.record.edit.show'] ,(event)=> {
let events = [];
tri.forEach(target=>{
events.push('app.record.create.change.'+target);
events.push('app.record.edit.change.'+target);
});
kintone.events.on(events,event=>{
const record = event.record;
if(record['和暦'].value && record['和暦年'].value && record['和暦月'].value && record['和暦日'].value){
let nen;
if(record['和暦'].value === "大正"){
nen = parseInt(record['和暦年'].value) + 1911;
}else if(record['和暦'].value === "昭和"){
nen = parseInt(record['和暦年'].value) + 1925;
}else if(record['和暦'].value === "平成"){
nen = parseInt(record['和暦年'].value) + 1988;
}else{
nen = parseInt(record['和暦年'].value) + 2018;
}
record['西暦'].value = nen + "-" + record['和暦月'].value + "-" + record['和暦日'].value;
}
return event;
});
return event;
});
})();その後、‘和暦’・‘和暦年’・‘和暦月‘・‘和暦日’・‘西暦’を任意のフィールドコードに変更していただくと、自動で和暦から西暦変換されるようになります。
JavaScript解説
今回のコードで重要な以下2点について解説をしていきます。
- if関数による条件分岐
- JavaScriptによる数値計算
if関数による条件書式
if(record['和暦'].value && record['和暦年'].value && record['和暦月'].value && record['和暦日'].value)サンプルコードのこの部分では‘和暦’・’和暦年’・’和暦月’・’和暦日’の全てのフォームに値が入っていた時、それ以下のコード(西暦を計算し、西暦の値を表示させる部分)を実行させるという処理を行っています。
具体的には、
record['和暦'].valuerecord['和暦年'].valueこれらの部分では、if関数と組み合わせることで”フォームに値が入っている場合”という意味を表しています。また、
&&この記号は、'”&&”の前のプログラムと後のプログラムの両方が正しいとき、if関数以降のコードを実行させるという意味合いを持ちます。そのため、
if(record['和暦'].value && record['和暦年'].value && record['和暦月'].value && record['和暦日'].value)このコードでは、’和暦’というフォームに値が入っており、且つ、’和暦年’や’和暦月’・’和暦日’というフォームにも値が入っている場合、if関数以下の処理を行うという意味を持ちます。
JavaScriptによる数値計算
では次に、和暦の西暦変換を行っているJavaScriptの部分を説明します。
if(record['和暦'].value === "大正"){
nen = parseInt(record['和暦年'].value) + 1911;
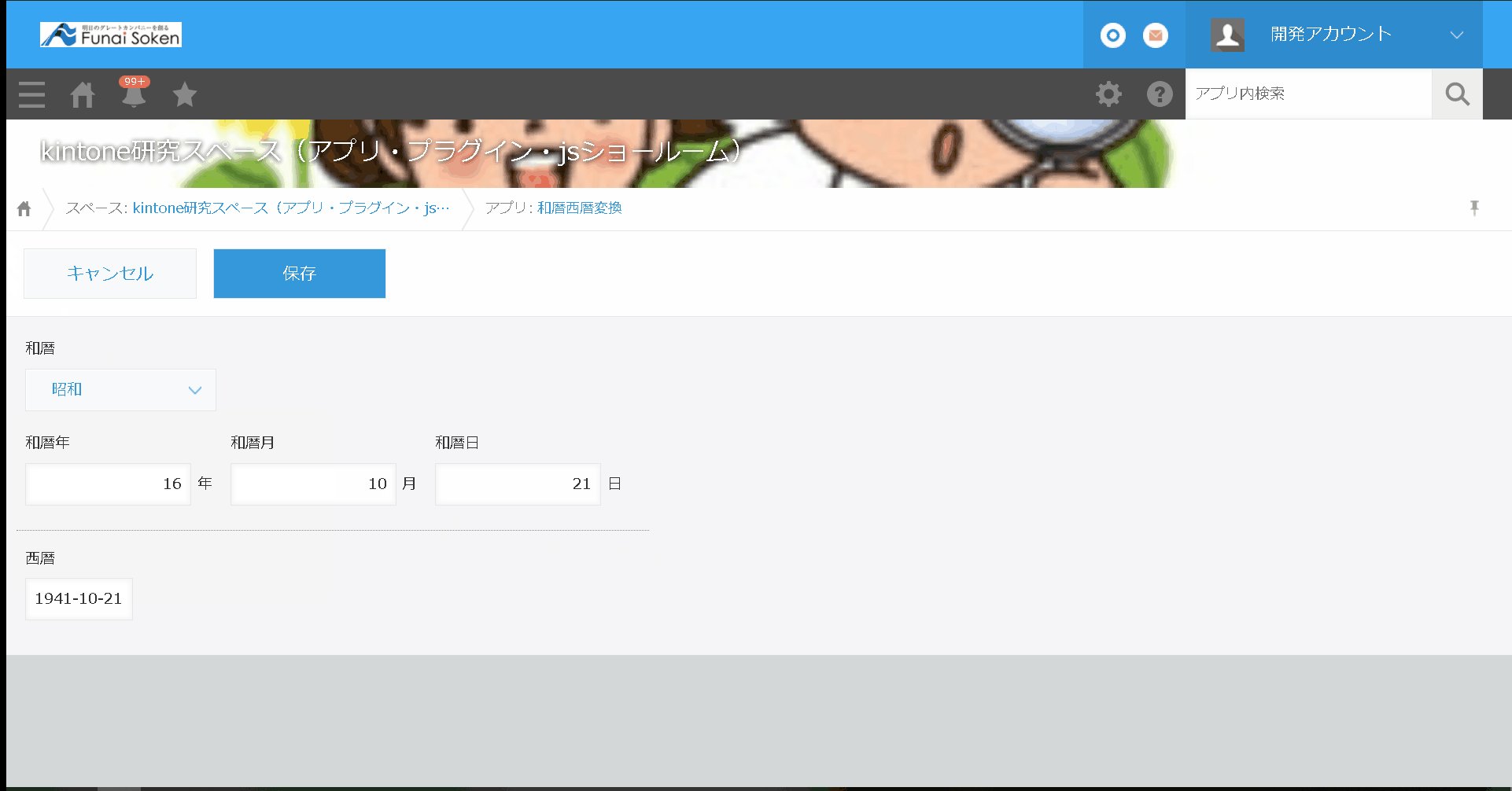
}else if(record['和暦'].value === "昭和"){
nen = parseInt(record['和暦年'].value) + 1925;
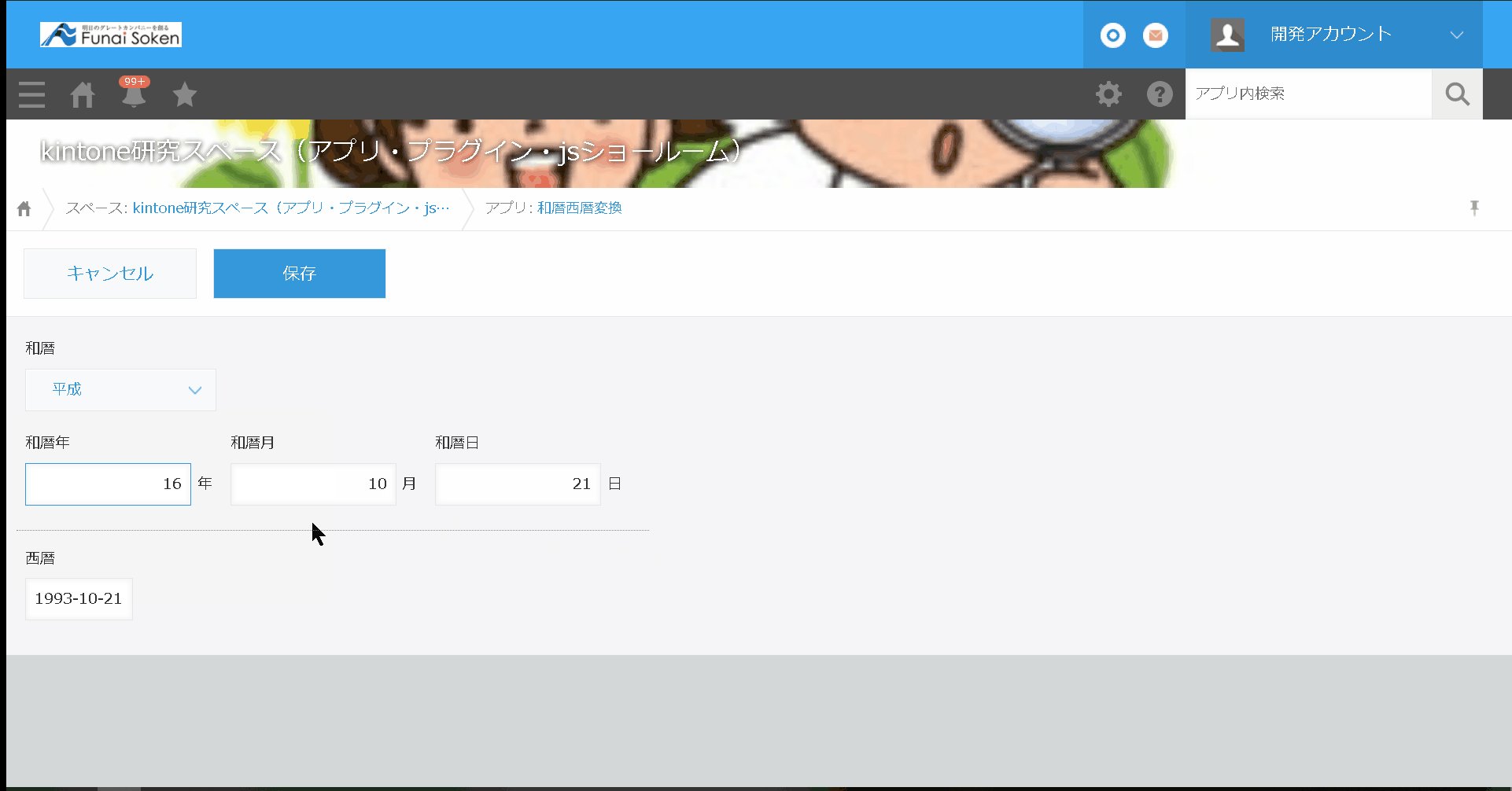
}else if(record['和暦'].value === "平成"){
nen = parseInt(record['和暦年'].value) + 1988;
}else{
nen = parseInt(record['和暦年'].value) + 2018;
}
record['西暦'].value = nen + "-" + record['和暦月'].value + "-" + record['和暦日'].value;この部分では、上記のif関数による条件分岐を利用し‘和暦’の値によって’和暦年’に加算する値を変化させています。
例えば、1~2行目では‘和暦’が大正を選択されている場合、’和暦年’の値に1911をプラスした値を西暦の年として表示しています。
同じように昭和の場合は1928を、平成の場合は1988を、それ以外(令和)の場合は2018をプラスしています。
また最後の行で、上記の形で計算された’年’に”和暦月’と’和暦日’をハイフンで結合した値を西暦に入れ込むことで、和暦⇒西暦変換を実現しています。
まとめ
kintoneの標準機能として入力制限はありますが、どうしても限界があります。
JavaScriptやプラグインなど拡張機能を利用することで、さらに厳格な入力制限を行うことができ同時にUI/UXの向上を図ることができます。
船井ファストシステムでは、拡張機能・JavaScriptを多く活用することでそれらの課題を解決しており、そのコードを今後公開していきます!
併せて、コード解説も行っていきますので、使用しているアプリをどんどん便利にしていきたい方は是非ともご覧くださいませ!
※西暦を和暦に変換するコードも近日中に公開いたします!
ファストシステムユーザの皆様へ
ファストシステムユーザーの皆様は、この和暦⇒西暦変換JavaScriptをこちらよりダウンロードいただけます。
※研究会データベースにログインできるアカウントが必要になります。
ダウンロード後、上記手順に沿ってご自身のkintone環境にJavaScriptをアップロードいただき、各フィールドコードを変更していただくと、この自動半角変換機能をご利用いただくことができます。
kintone環境へのJavaScriptアップロード方法は以下もご参考くださいませ。




