船井デジタル道場
kintoneアプリのJavaScript/CSSを使ってカスタマイズするときの必須ツール

INDEX
kintoneの魅力の一つに、標準機能で対応できないことをJavaScriptを利用して実現する方法がありますが、「JavaScript なんて今まで使ったことがない!」という方にはこの魅力が使えません。
私自身もkintoneを使い始めるまでJavaScriptを使ったことがなく、なんなら今でも自分で一からコードを書いたことはありません。
ですが、メンバーが作ってくれたコードを他のアプリに写し、そのアプリ内で全く同じ動きができるように設定することならできます。
このときに使っているツールが、「JSEdit for kintone」というプラグインです。
このプラグインを入れると、kintone上で直接 JavaScript を記入することができ、私のようにメンバーが作ったコードを他のアプリで使うことが容易にできます。
今回はこの JSEdit for kintoneの使い方をお伝えします。
導入方法
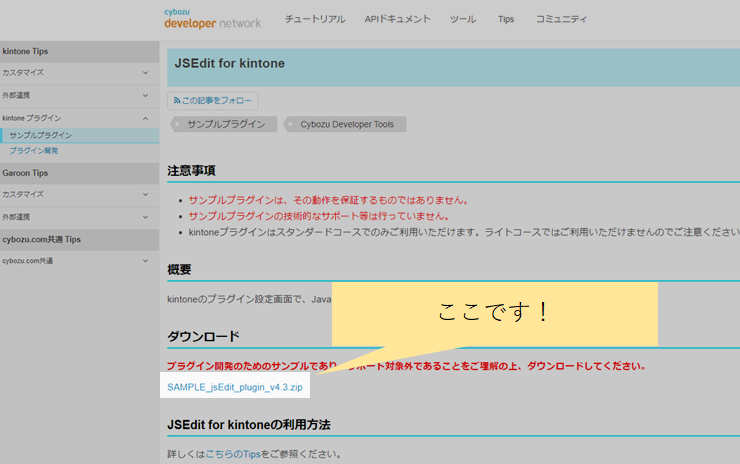
①下記のサイトからプラグインファイルをダウンロードしてください。
サイトのプラグインファイルのある場所が分かりづらいので、画像を貼り付けておきますね。

②上記のプラグインをJavascriptを使ってカスタマイズしたいアプリに入れてください。
プラグインを入れる方法が分からない!という方は下記の記事を見てください。
使い方(既存のJavascript・CSSファイルを編集する方向け)
私のようなコードはかけないけど、Javascriptファイルを編集したいという方に向けての使い方です。
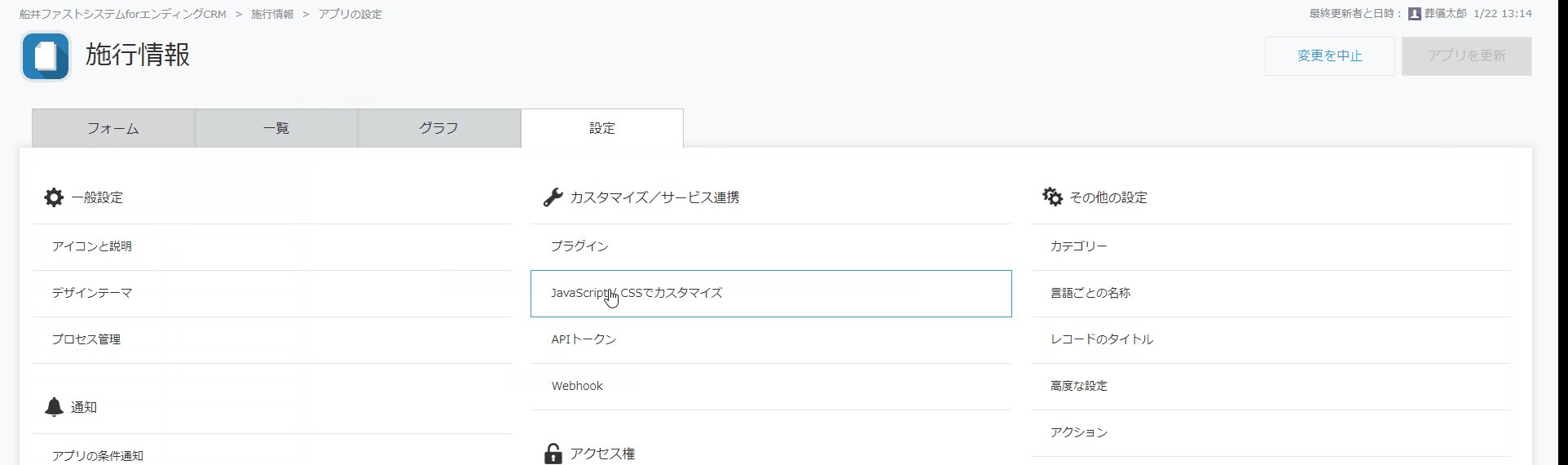
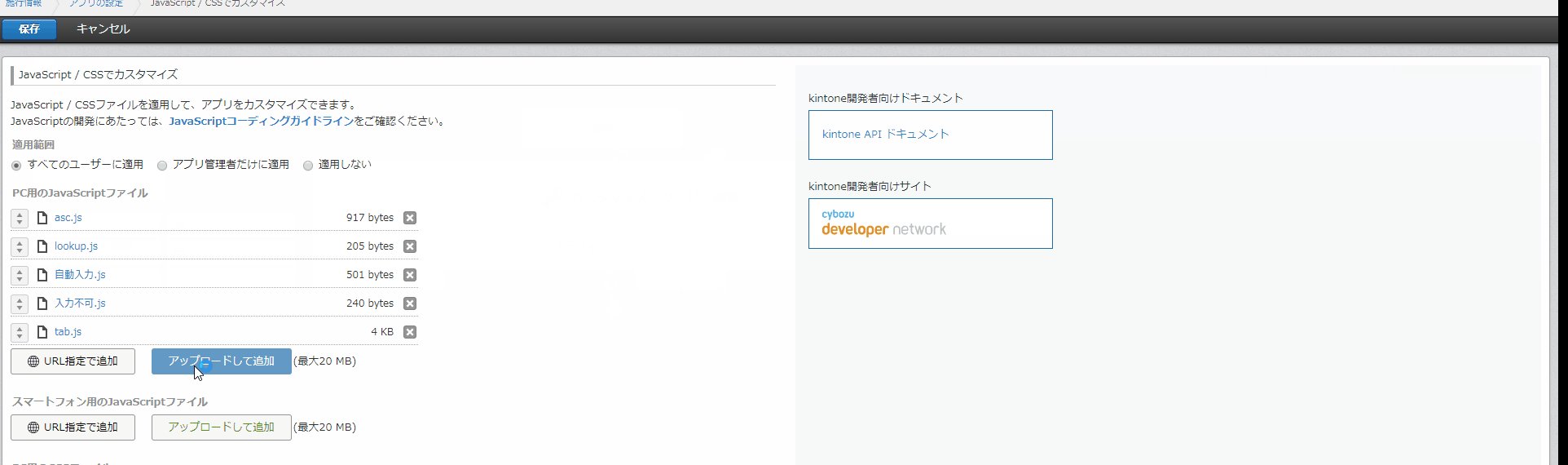
①アプリのJavascriptの設定画面を開きます。

②使いたいJavascript or CSSのファイルをアップロードします 。

記事はこちら https://fastsystem.funaisoken.co.jp/digital/kintone-tab/
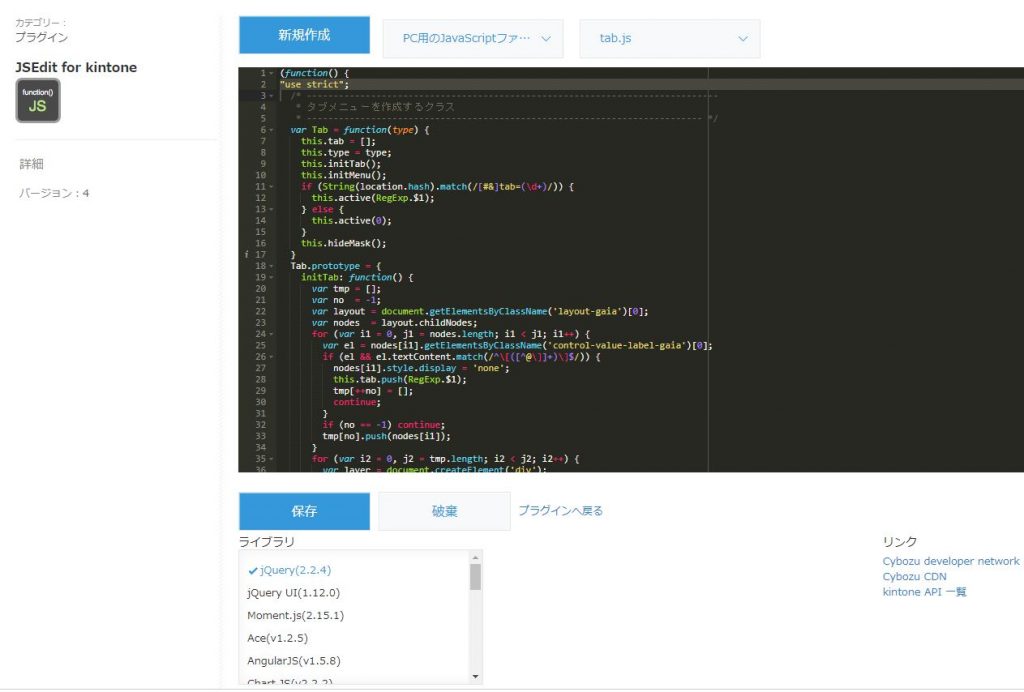
③JSEdit for kintoneのプラグイン設定を開きます。
読み込んだJavascriptのファイルが表示されます。

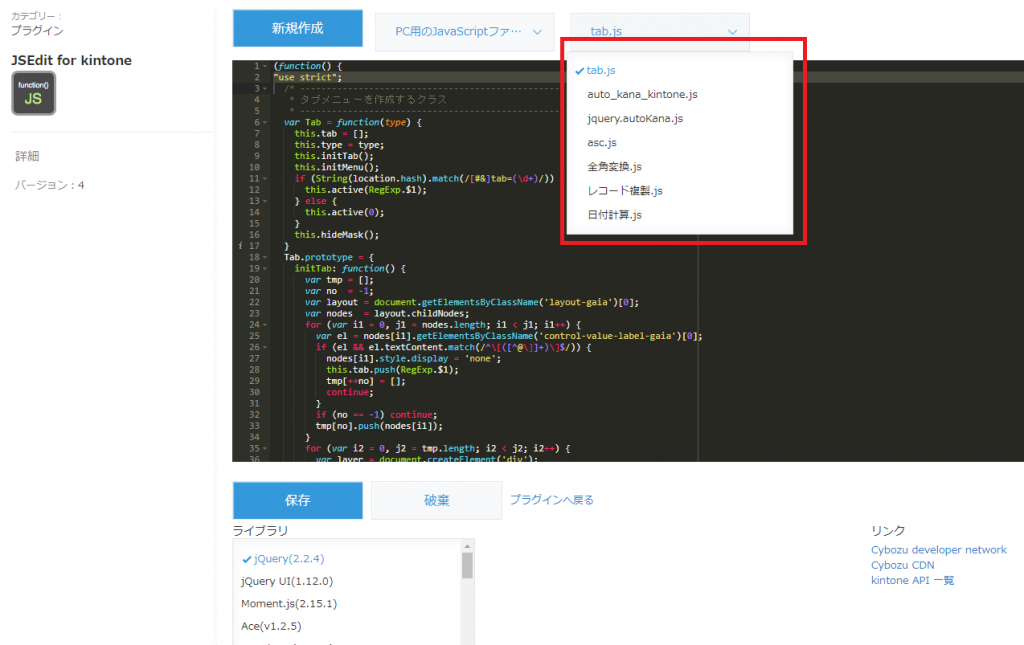
複数のファイルを読み込ませている場合、表示されているファイルではないファイルを開きたいときは、ファイル名が表示されているドロップダウンをクリックすると、他のファイルのファイル名が表示されますので、開きたいファイルを選んでください。

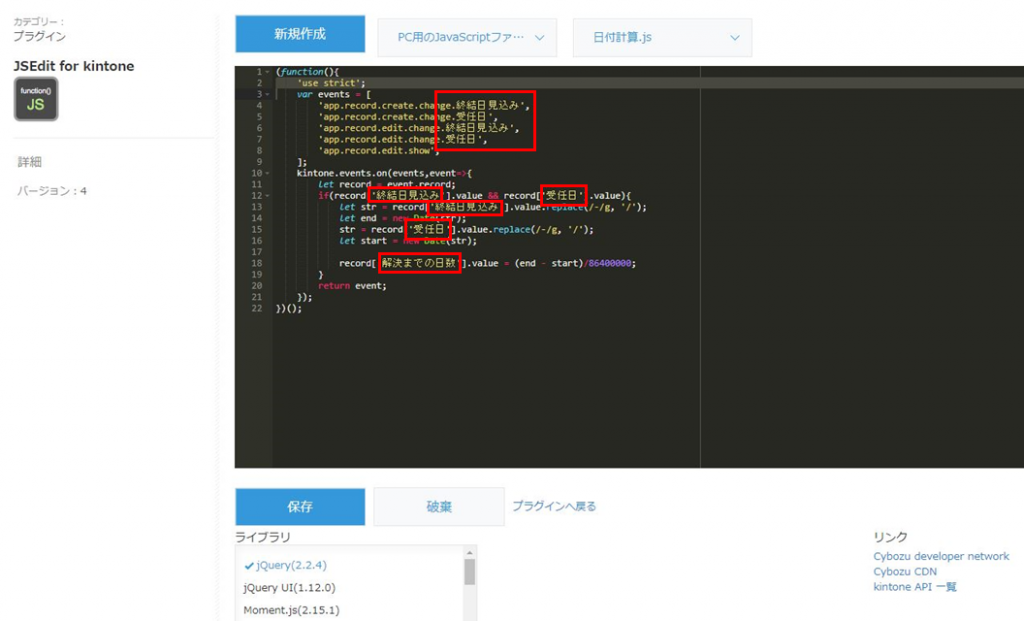
③修正したい箇所を修正し、保存ボタンを押します。
例えば下記の日付計算jsというJavascriptのファイルのコードを見ると、「終結見込み」「受任日」「解決までの日数」とありますが、これはこのアプリで使われているフィールドコードです。

他のアプリで同じ動きをさせたい場合、同じようにフィールドを用意し、このフィールドコードをそのアプリで使われているフィールドに修正すればよいということです。
フィールドコードというのは、この部分です。

私達がフィールドを作るときは後々Javascriptでカスタマイズするかもしれないということから、フィールドコードを日本語で設定するようにルールを決めてフィールドを作っています。
フィールドコードを書きかえるだけで使えるJavascriptのファイル、CSSファイルを公開していきます!
簡単にJavascriptのコードが書き換えられることは分かったけど、そんな都合のいいJavascriptファイル、どこにあるの?
そう思いませんか?kintoneを発見し、1人で使いだした私がそうでした。今はJavascriptを熟知したメンバーがいますので、彼らにお願いして作ってもらっていますので、kintoneの標準機能で対応できないことでもJavascriptを使って便利に動かすことができています。
この我々のチームで作ったJavascriptファイルやCSSをこのブログで公開していきます!
お楽しみに~~!

船井総研はサイボウズ®のオフィシャルパートナーです!
船井総研では、コンサルティング会社として中小・中堅企業様をご支援する中で、kintoneを利用した業務改善も多数行っています。
様々な業種でkintoneを用いた業務改善を行った実績があり、そのノウハウを活かして「kintone伴走支援」サービスを提供しております。
「kintoneの運用に困っている…」という企業様だけでなく、
「kintoneでもっと業務改善をしたい!」
「kintoneをもっと使いこなしたい!!」
という企業様も、ぜひ船井総研のkintone伴走支援をご活用ください!